|
<< Click to Display Table of Contents >> Configure Side bar |
  
|
|
<< Click to Display Table of Contents >> Configure Side bar |
  
|
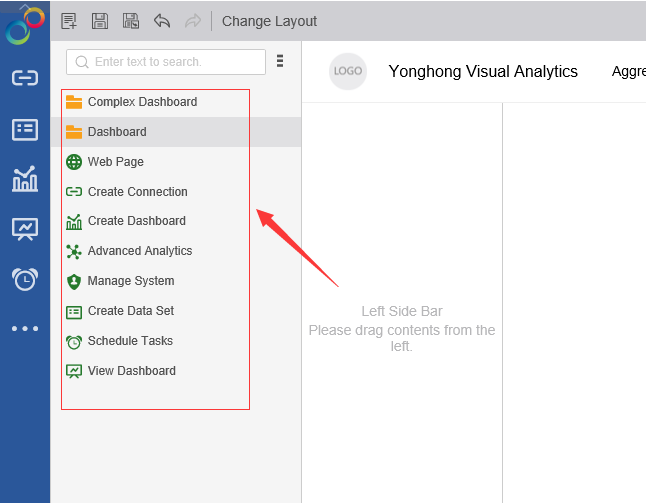
The Side bar supports dragging into the dashboard, portal component, module operation or web page from the left tree.
❖Configure the contents of the Side bar
The left sidebar has the same content as the navigation bar. For the configuration mode and the configuration on the navigation bar, refer to the chapter on configuring the navigation bar. You can drag the web page, portal components, and dashboard from the left sidebar as shown:

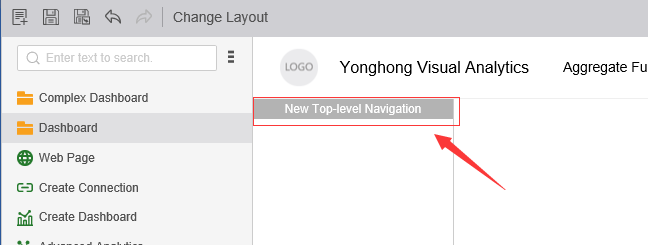
[New Top-level navigation]
When the mouse is hovered at the top of the Side bar, a button for creating a new level of navigation will appear. Click to create a new level of navigation directory in the Side bar, as shown in the figure:

You can drag the resources in the left tree into the created navigation, as shown below:

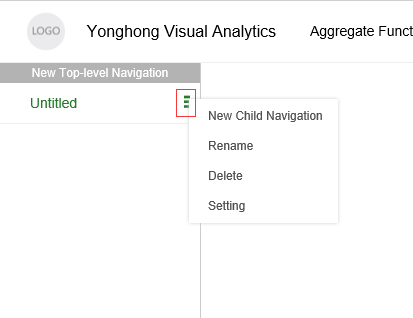
You can also create a sub-level navigation under the new navigation. Click the More button on the right side of the navigation, as shown below:

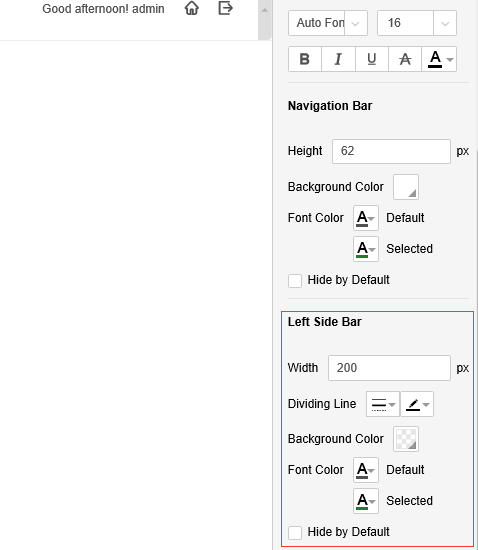
❖Style
The Pane on the right side can edit the color, width, dividing line, etc. of the Side bar as shown:

[Width] Adjust the width of the sidebar.
[Dividing Line] The dividing line style between the configured contents.