1. 概述
内置地图,即地图组件,用户可通过内置地图来统计不同区域的销售等指标。
2. 功能说明
2.1 地图数据
地图分为两种数据类型,一种是地图列,一种是经纬度坐标,请参考地图概念>地图数据类型。
若有一列地理数据,绑定到地图组件之前,需要先转换为地图列,并匹配地理数据,匹配地理数据功能请参考制作地图>快速入门 。
2.3 绑定地图数据
地图中有两种方式来定位,通过经纬度、地标来定位,具体使用方式取决于您的数据格式。
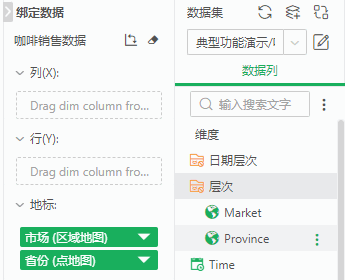
可以直接绑定经纬度或者地图列,例如国家、省份、城市等数据直接绑定到地标区域,如下图:
➢说明:
V94及以后版本,内置地图和GIS地图,将地理数据绑定区域统一到地标区域,即经纬度列、地图列都直接拖拽到地标区域绑定,列、行区域可以拖入维度数据,用于制作多轴地图。
•若数据为省份、国家、城市等地理数据,需先转换为地图列,并匹配地理数据,然后绑定到地标区域。如下图:

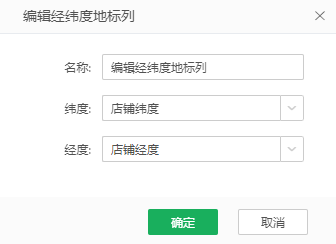
•若数据为经纬度数值,您可以直接拖入其中一列到地标区域,会弹出“新建经纬度地标列”弹窗,您需要在弹窗中定义坐标点的经纬度,如下图:

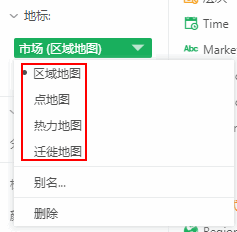
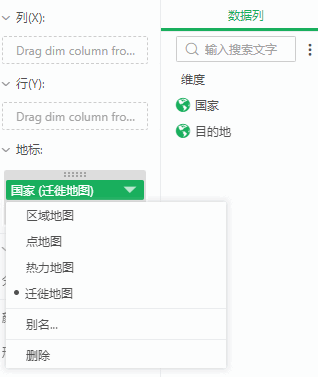
绑定完地标数据后,点击向下箭头图标,可以选择渲染类型,包括区域地图、点地图、热力地图、迁徙地图,如下图。

若为经纬度数据,不支持区域地图,只能设置点地图、热力地图、迁徙地图。
【区域地图】以区域色块展示地图区域,您可以设置区域颜色、图案来对比分析数据。
【点地图】以点展示地理位置,您可以设置点的颜色、形状、大小来对比分析数据。
【热力地图】将数据转换成颜色色调,您可以通过颜色的变化程度清晰地看出热点分布。
【迁徙地图】迁徙地图需要指定起始列、到达列,在地图上显示数据从起始点到到达点的移动情况。
➢例如:
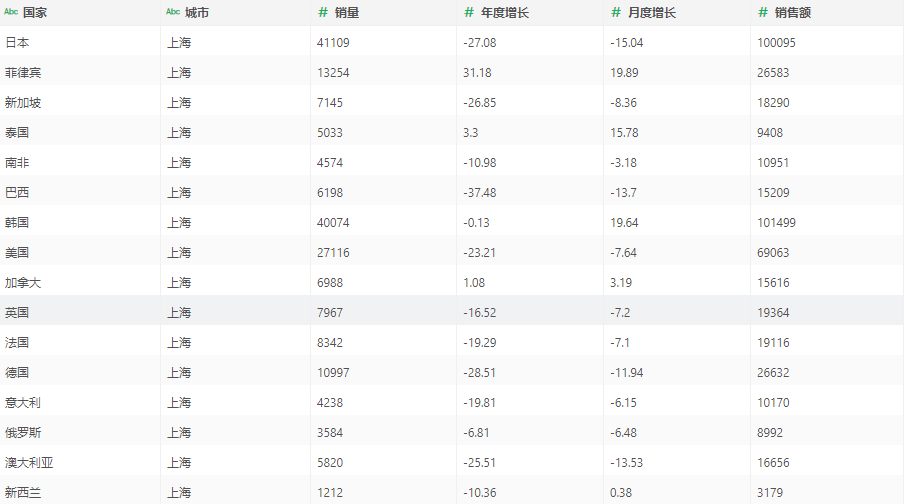
分析咖啡从世界各国空运至上海的情况,使用的数据如下图。

将国家、城市转换为地图列,然后先将国家绑定到地标区域作为,下拉选择“迁徙地图”,已绑定的“国家”会变为起始列,需要再绑定如下图。

再绑定“城市”作为到达列。

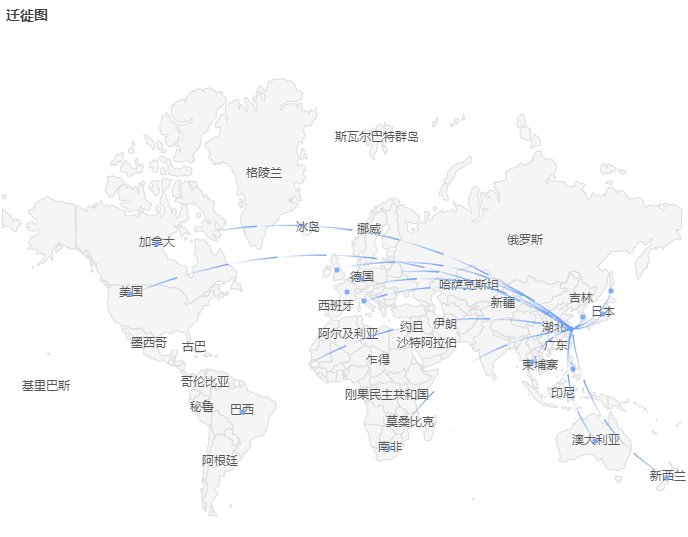
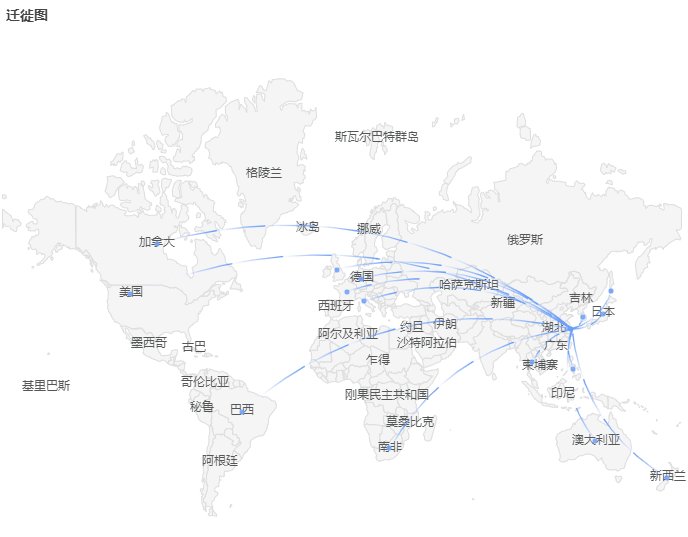
绑定完成以后,您可以设置标记颜色、形状、大小,可以绑定“销量”到大小区域,根据标记大小可以区分各地销量情况,设置如下图:

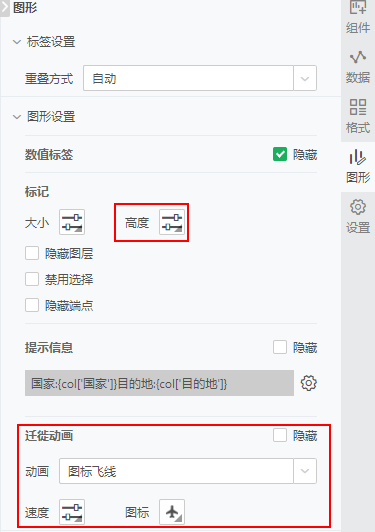
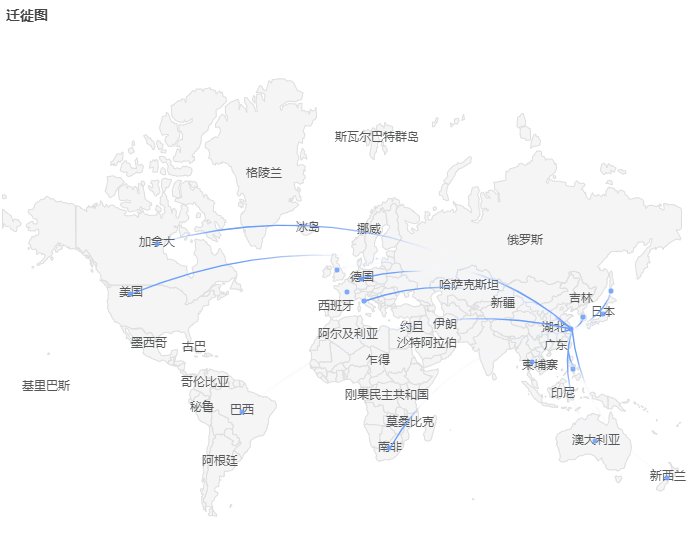
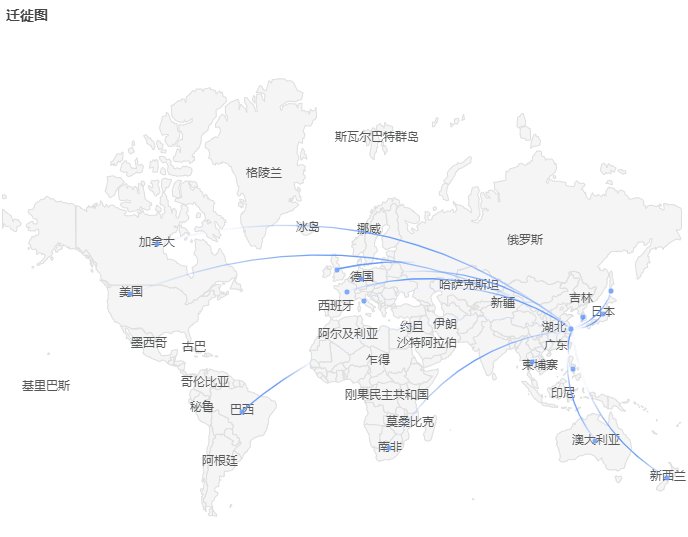
在右侧【图形 > 图形设置 > 迁徙动画】可以设置迁徙动画,迁徙动画的飞线设置包括速度、高度、图标。

【动画】迁徙动画支持三种飞线,包括图标飞线、脉冲飞线、流向飞线,默认为图标飞线。迁徙动画支持隐藏与显示,默认不勾选隐藏前的复选框,即显示迁徙动画。
•图标飞线:从起点到终点的图标飞线,图标可以是系统内置的图标,也可以是用户自己上传的.svg格式的图标。
•脉冲飞线:从起点到终点的脉冲飞线,飞线为一段接一段的脉冲。
•流向飞线:从起点到终点的流向飞线,飞线从起点到终点渐渐消失。
➢说明:
Desktop上普通会员不支持迁徙动画,超级会员支持。
不同的飞线支持的设置略有不同,详细参考下表。
飞线 |
飞线设置项 |
说明 |
|---|---|---|
图标飞线 |
包括速度、高度、图标。 |
速度:飞线的流向速度,一共有6种速度,0,1,2,3,4,5。默认为自动,即3。速度为0时,没有动画,图标飞线动画不显示图标效果。数值越大,飞线速度越快。 高度:飞线的弧度,一共有6种高度,0,1,2,3,4,5。默认为自动,即3。高度为0时,没有弧度,飞线展示为直线。数值越大,飞线弧度也越大。 图标:飞线的图标,在图标的对话框中,系统内置了多个.svg格式图标供用户选择使用,也可以点击“自定义”,在“自定义形状”对话框中上传.svg格式的图标。
|
脉冲飞线 |
包括速度、高度 |
|
流向飞线 |
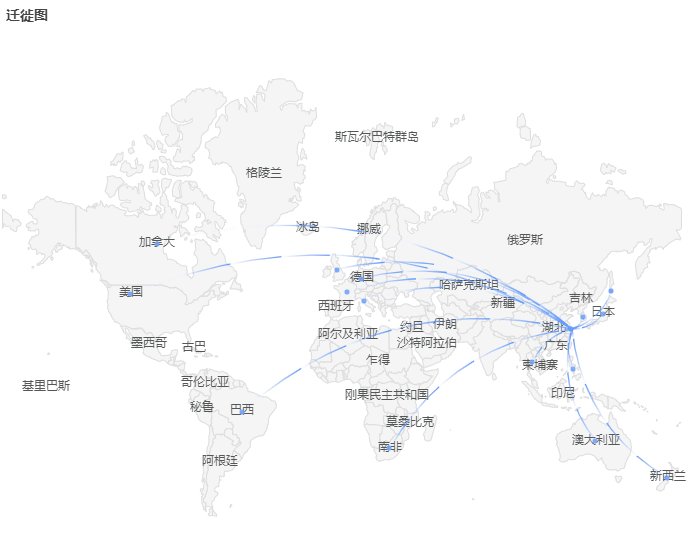
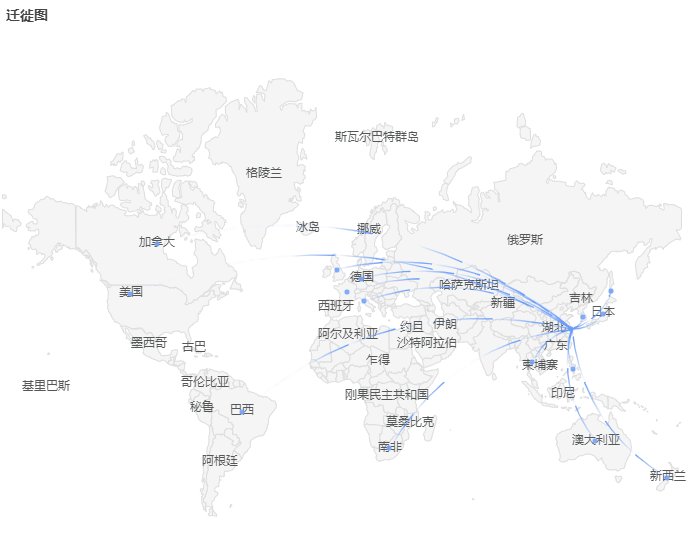
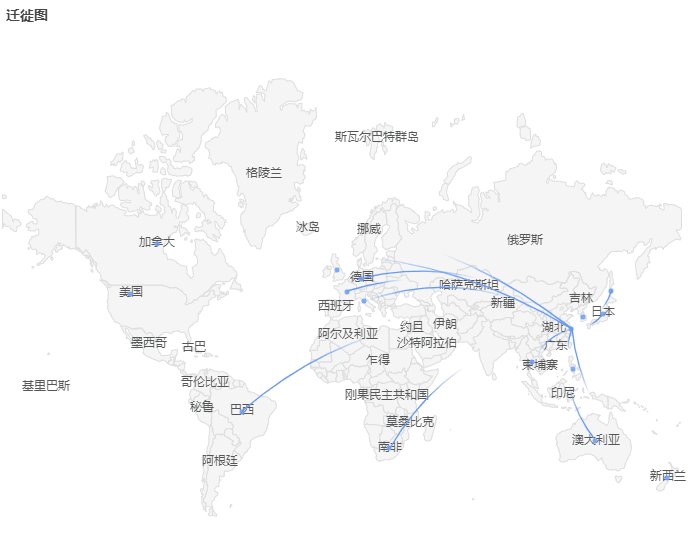
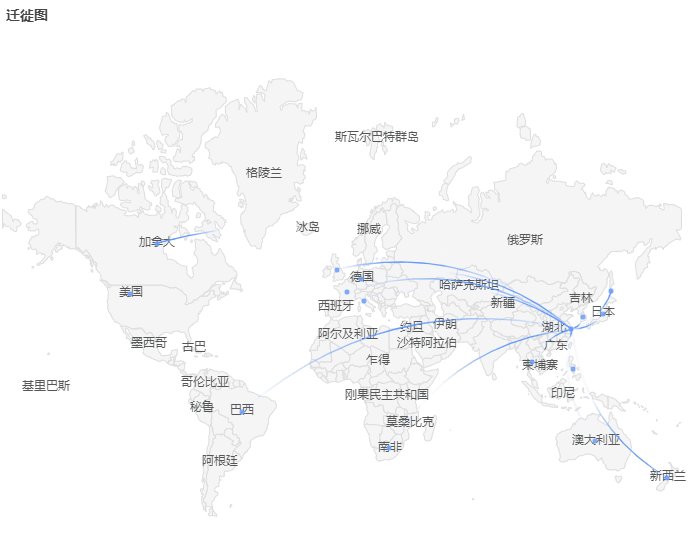
不同的迁徙动画渲染效果如下动图所示,依次为图标飞线、脉冲飞线、流向飞线。
![]()


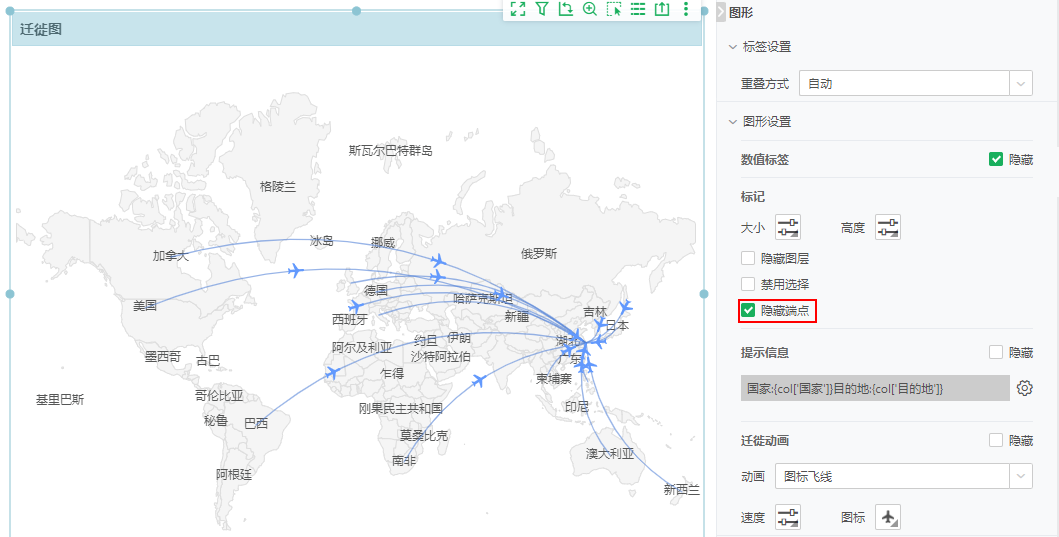
➢说明:
如需不显示迁徙动画上的起点和终点,勾选上【图形 > 图形设置 > 标记】下“隐藏端点”前的复选框。

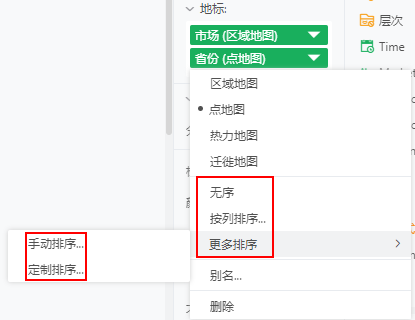
2.5 地图排序
绑定了地图列后,点击向下箭头,可以选择无序、按列排序、手动排序、定制排序,如下图所示。详情用法可参考无序、按列排序、手动排序、定制排序。

2.6 多轴地图
➢例如:
我们要分析每个市场分布下各市场级别的销量情况,需要将数据单独放到一张地图上,以便更好地对比分析数据。
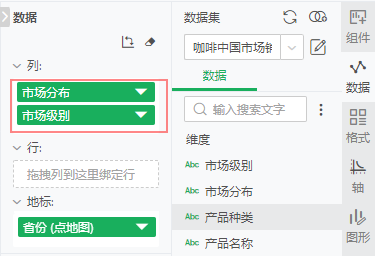
1)将市场分布、市场级别字段都绑定到列或者行,以绑定到列为例,如下图:

2)将地图列绑定到地标,并设置一种渲染方式,例如点地图。
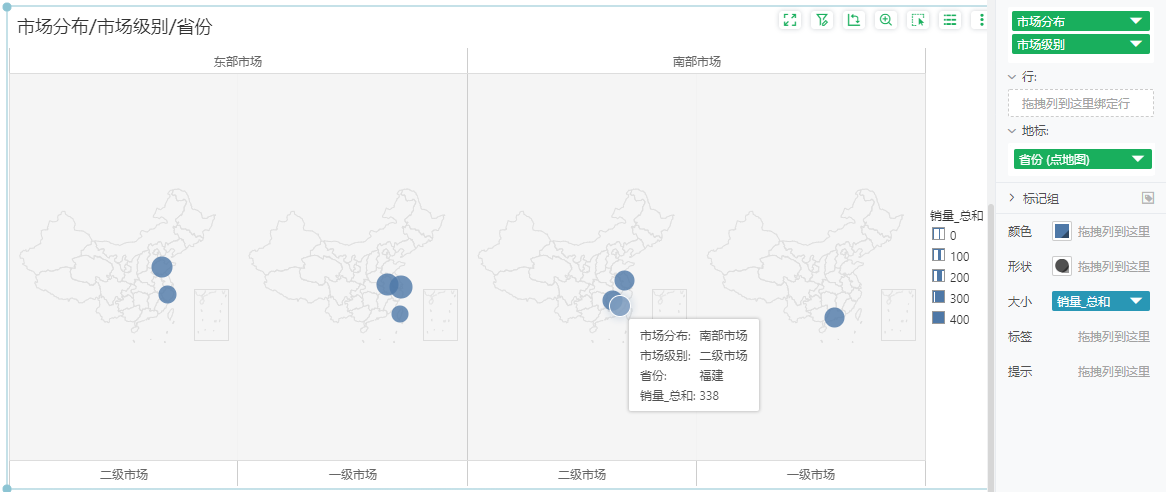
3)将销量字段绑定到标记组中的“大小”,并计算销量_总和,根据标记点大小反映销量情况,如下图:

您可以在右侧【轴 > 轴设置】调整坐标轴位置。
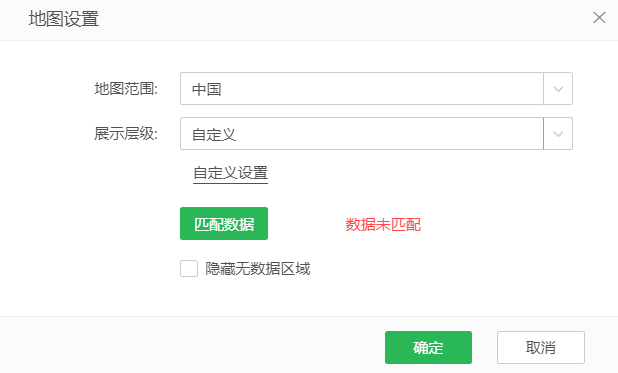
若展示层级选择了“自定义”,点击“自定义设置”,支持按区域进行分组,可按大区显示(如华中、华南...),可对省、市等同级别的地理数据设定组合,变为一个区域进行展示。

地理信息不同时,可分别对该层次的数据进行分组;
选择不同的地图范围后,再选择展示层级为“自定义”。
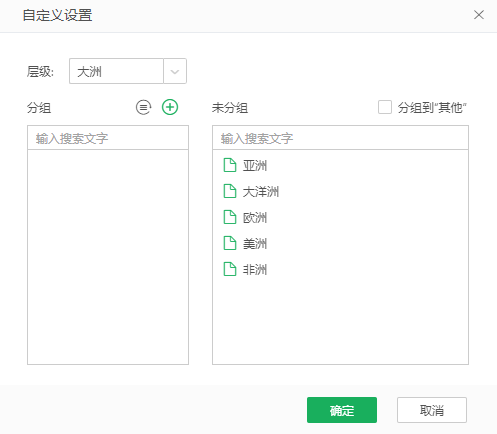
例如当地图范围选择“世界”,在自定义设置弹窗中,层级选择大洲,地理数据为大区,则未分组数据为世界大洲的数据,如图所示:

当地图范围为世界时,展示层级可以为大洲、七大洲、国家、省、城市、县城。
【分组到“其他”】勾选此选项会生成名称为 “其他” 的分组 , 如果有的数据没有进行分组,则会放到“其他” 分组下面。
【新建分组】点击分组区域的新建按钮会生成分组 , 默认名称是 分组 1, 分组 2......,新建后光标会选中并能修改分组名称,新建的分组可以从右侧拖入地理数据。
【重命名】选中某个分组,点击重命名能够对分组修改名称。
【删除】选中某个分组,点击取消分组,当前分组被清除。
【清空】清除所有的分组。
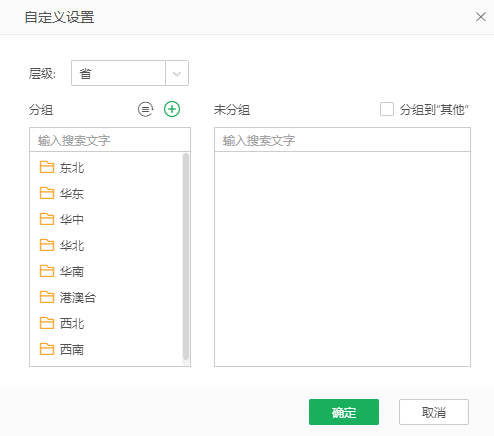
若地图范围选择了中国,自定义设置弹窗如下图所示,默认的分组信息为中国大区的信息,可以通过新建分组,重命名等操作进行自定义:

产品提供了中国的默认大区:
东北:吉林、辽宁、黑龙江;
华东:上海、安徽、山东、江苏、浙江、福建;
华中:江西、河南、湖北、湖南;
华北:内蒙古、北京、天津、山西、河北;
华南:广东、广西、海南;
港澳台:台湾、澳门、香港;
西北:宁夏、新疆、甘肃、陕西、青海;
西南:云南、四川、西藏、贵州、重庆;
数据匹配后,就可以画出按大区分组的中国地图。
V9.4版本支持多层地图,您可以在地标区域绑定多个地图列,也可以同时绑定地图列和经纬度坐标,在地图背景上方实现多层渲染,每一层分别分析不同指标。最多支持绑定6层数据。
➢例如:
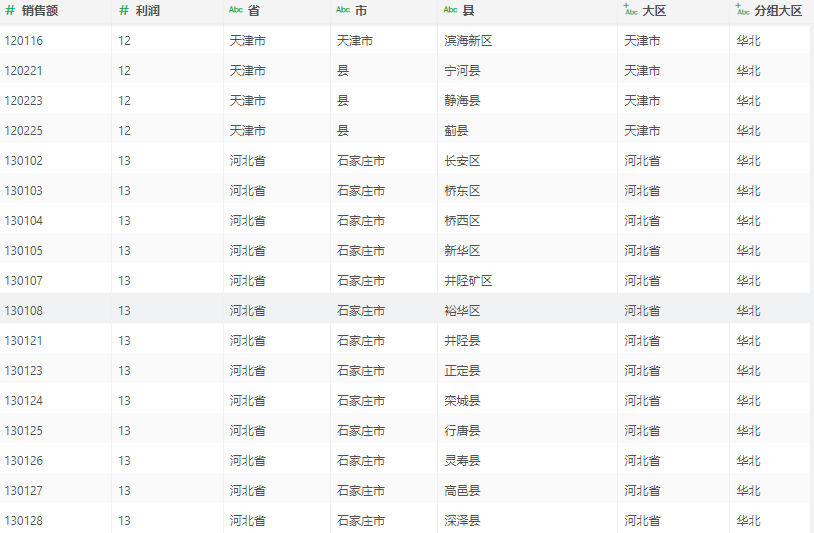
要分析各分组大区不同省份的销量情况,如下表:

我们可以使用多层地图,分别对比不同分组大区的销量情况以及不同省份的销量情况。具体步骤如下:
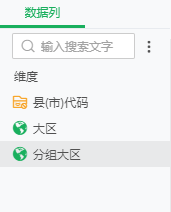
1)将原来的维度字段“省”、“分组大区”都转换为地图列,“省份”的展示层级选择省,“分组大区”的展示层级为自定义,生成地图列如下图:

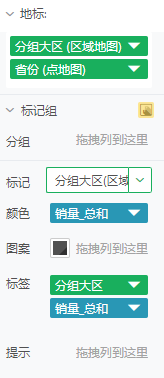
2)将“分组大区”、“省”依次绑定到地标,排在前的地图层级在下,将分组大区设置为区域地图,省设置为点地图;
3)绑定分析数据到标记组区域,以标记样式对比不同销量。
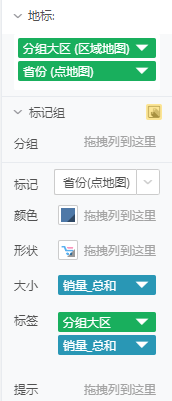
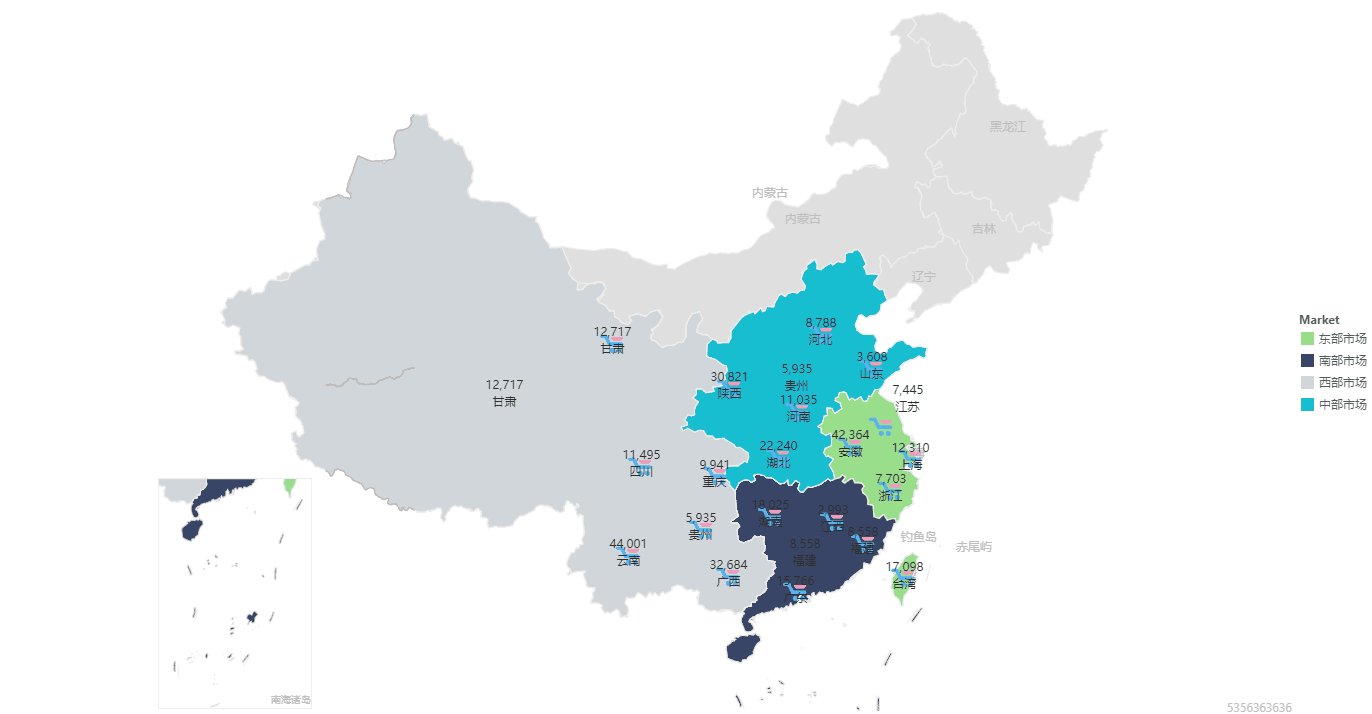
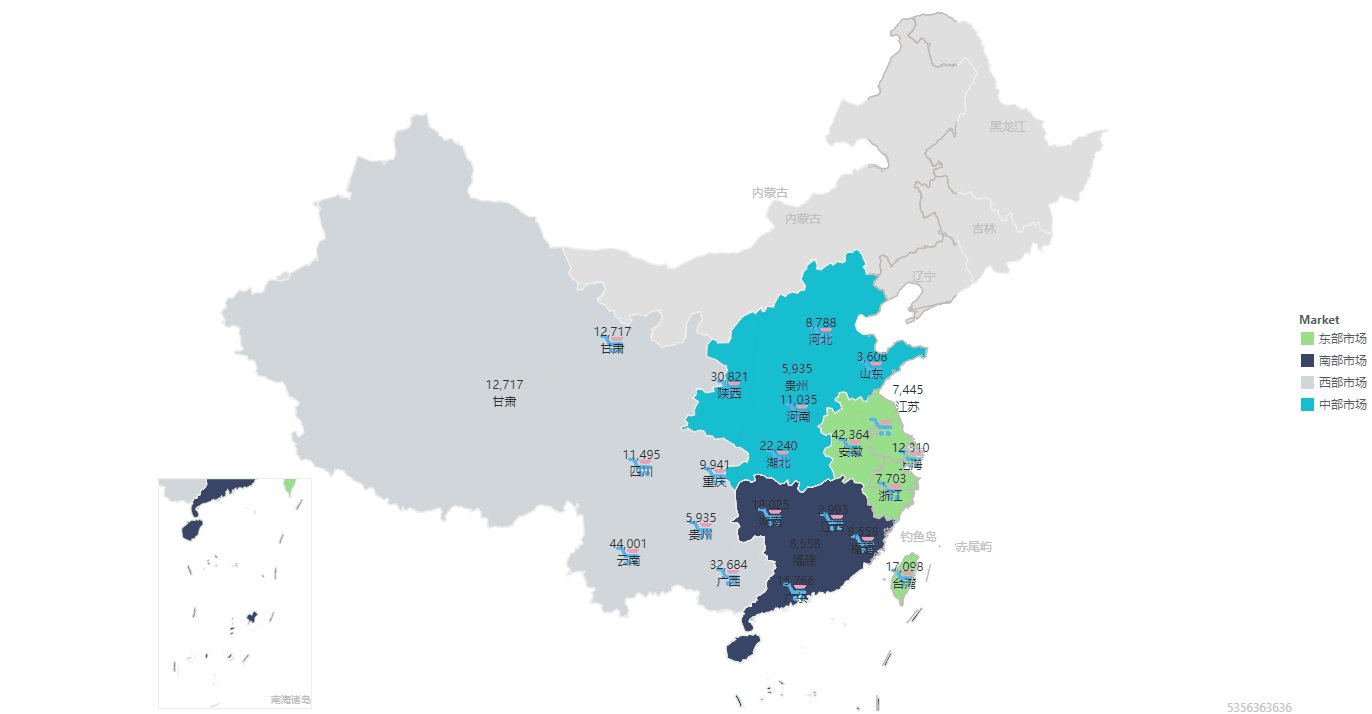
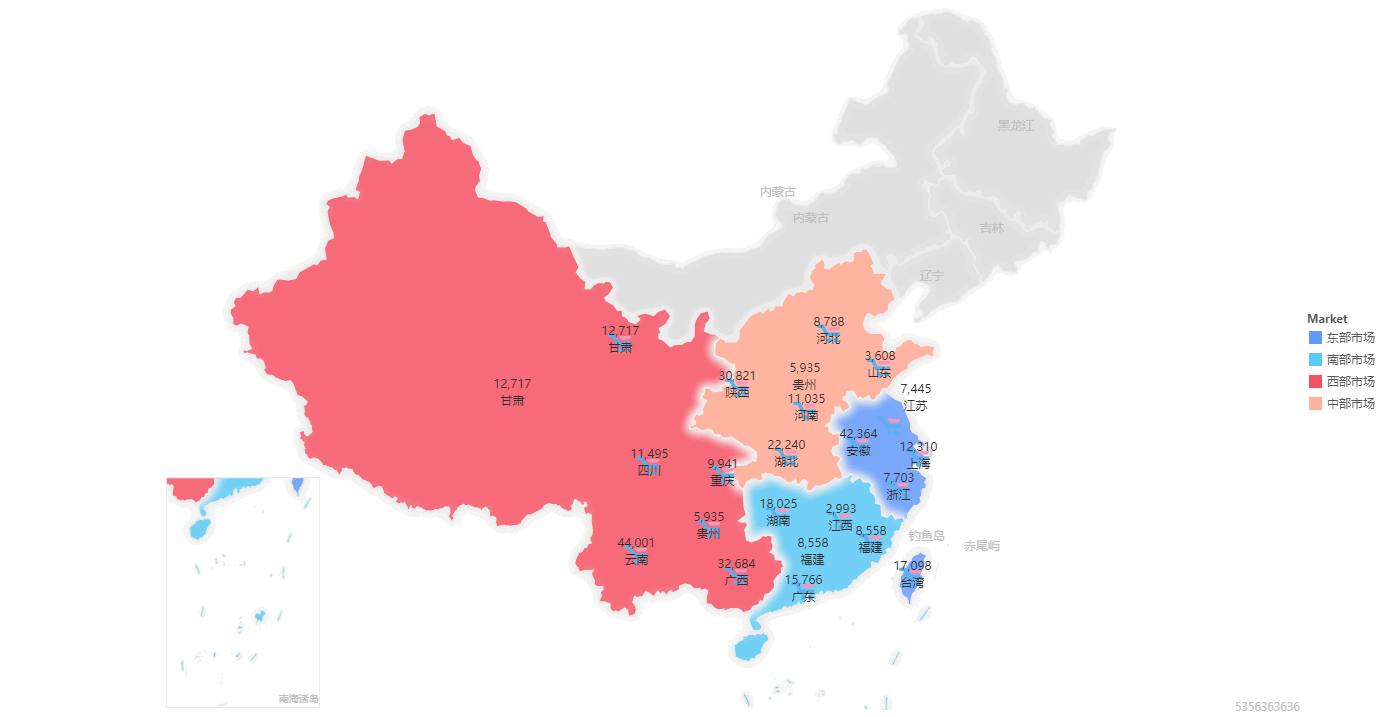
分组大区为区域地图,将“销量”字段绑定到分组大区(区域地图)标记的颜色区域,通过颜色区分销量,并绑定分组大区、销量到标签区域来显示数值,如下图:

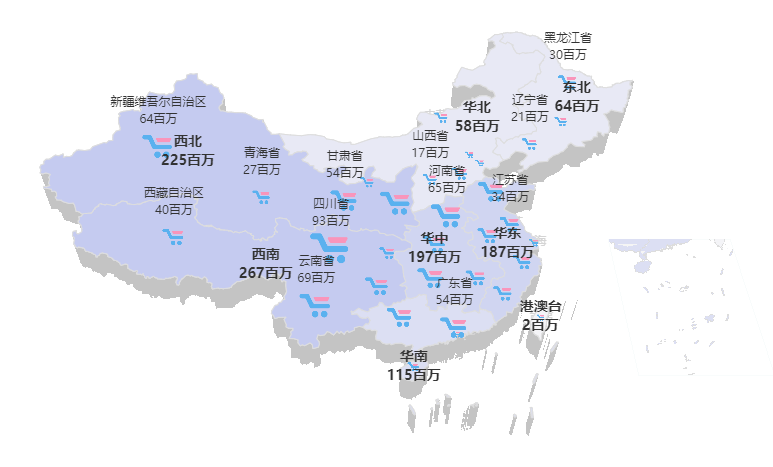
省为点地图,将“销量”字段绑定到省(点地图)标记的大小区域,通过点的大小区分销量,设置点的形状为购物车,并绑定大区、销量到标签区域来显示数值如下图:

效果如下图:

为了更清晰地看到两个层级的区别,您可以在右侧【设置】开启3D效果,设置旋转角度以及地图背景厚度,功能说明请参考后面的3D效果。例如设置垂直旋转40°,厚度为5,效果如下图:

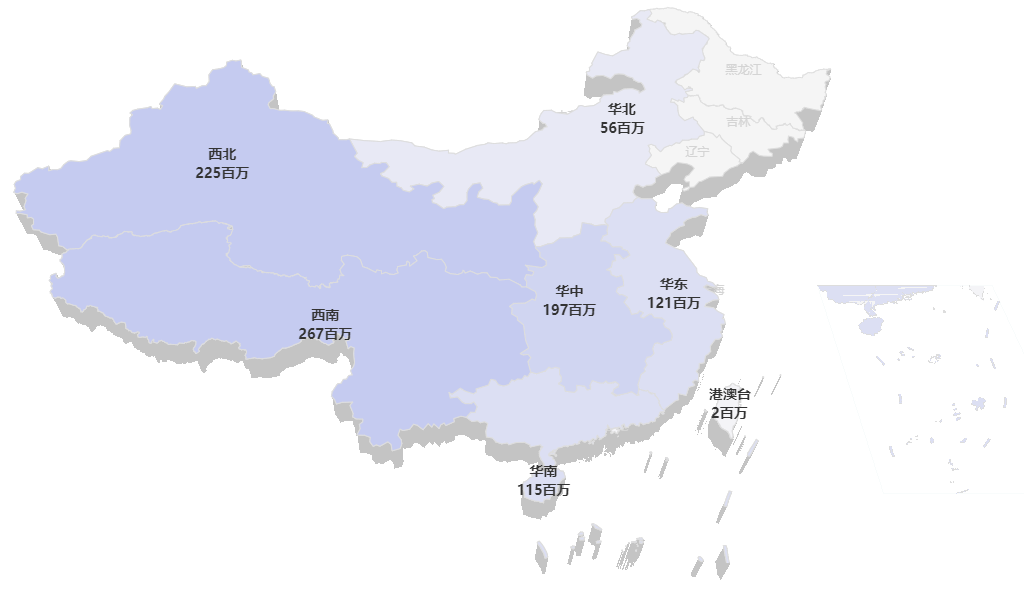
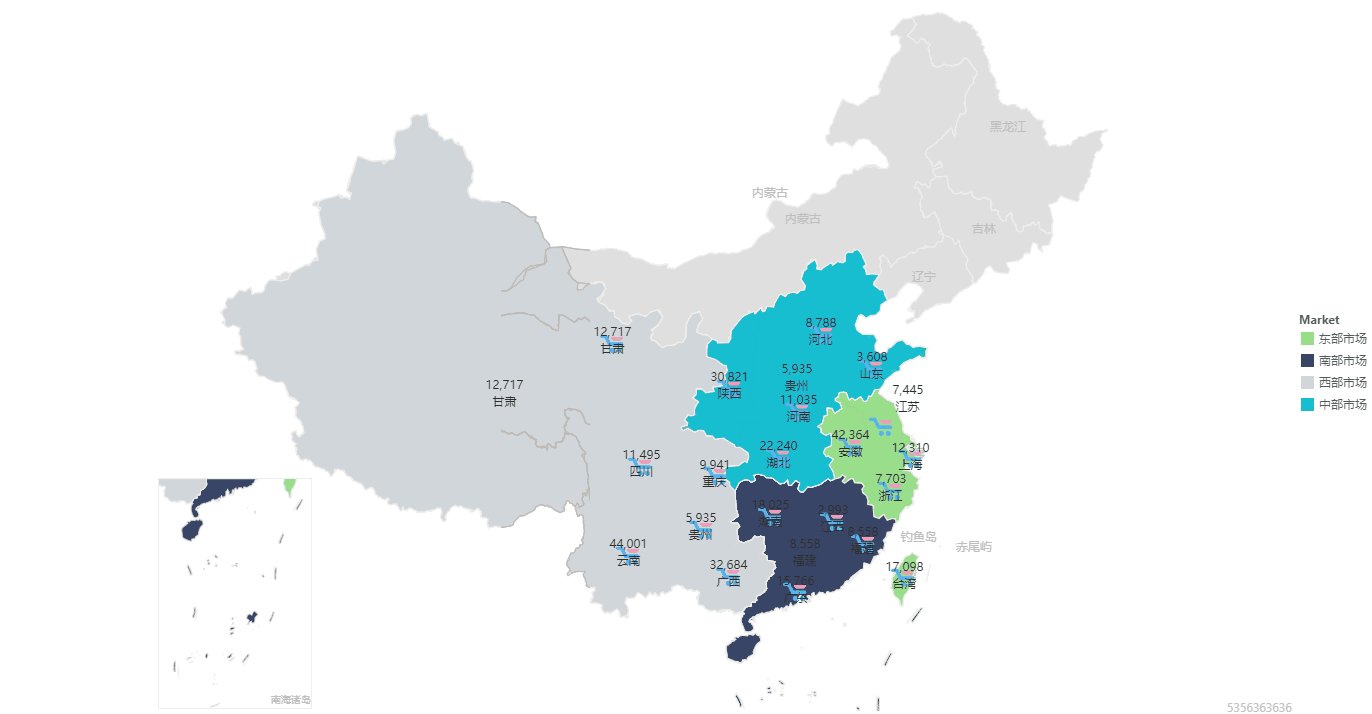
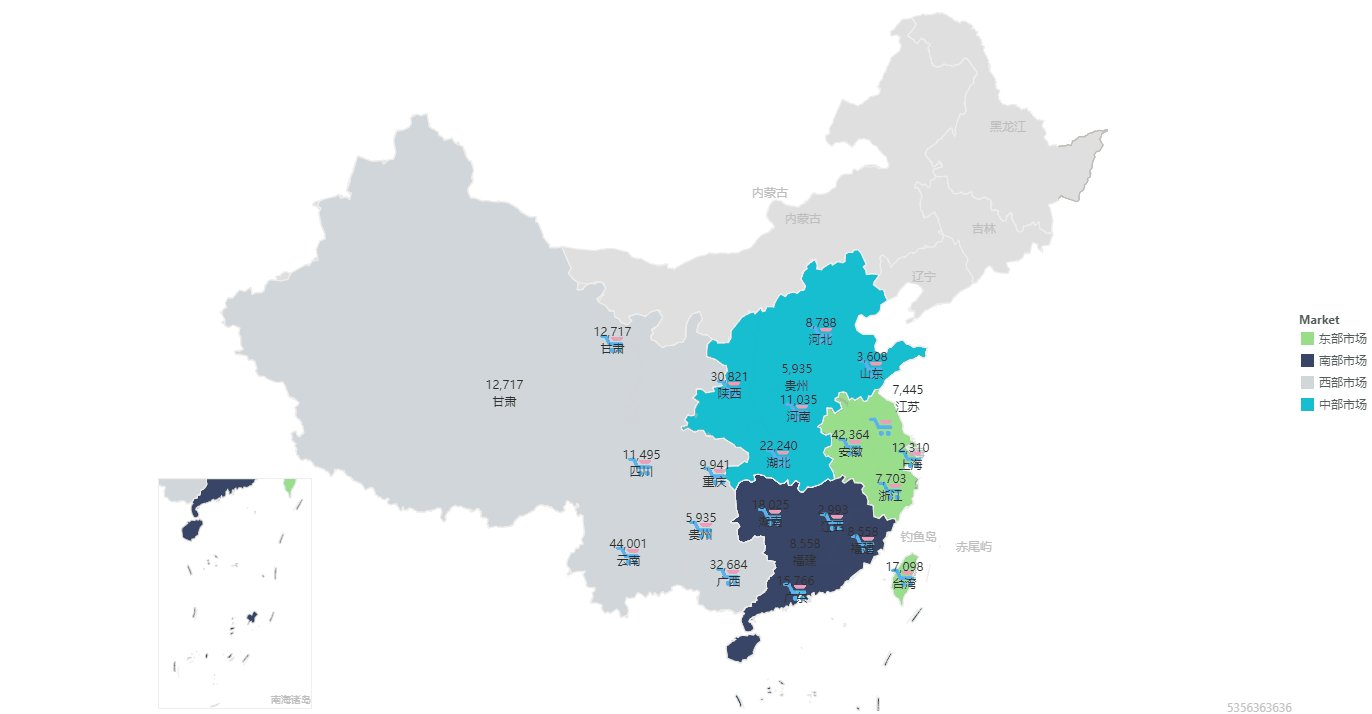
如果某几个省份没有数据,绘图时可以不显示这些区域,您可以在右侧【设置 > 地图设置】隐藏无数据区域。例如没有黑龙江、吉林、辽宁省数据,效果如下:

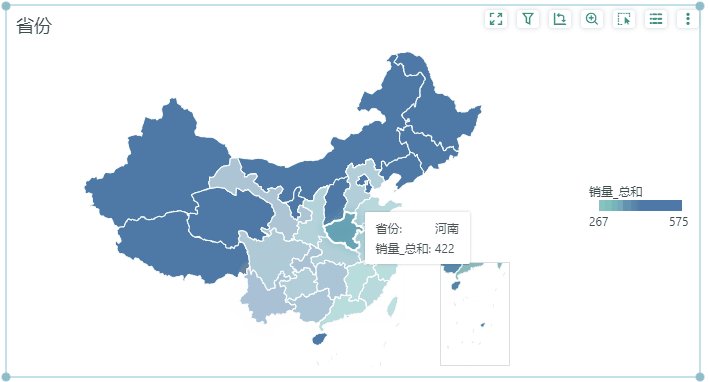
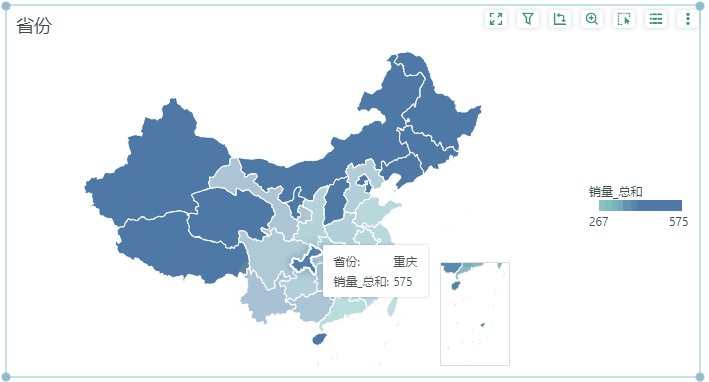
通过多层地图,您可以选中任意层级的数据,鼠标移入标记查看数据信息。上图分析结果:通过分组大区层区域颜色看出西北、西南的销量_总和较多;通过省层点的大小看到四川、云南、新疆销量_总和排名靠前。
若绑定了较多层地图列,导致无法选中下面的地图层,您可以在右侧【图形 > 图形设置 > 标记】设置隐藏图层或禁用选择:

【隐藏图层】默认不勾选,勾选后,隐藏当前图层,隐藏省(点地图)层,效果如下图:

【禁用选择】默认不勾选,勾选后,当前图层无法选中,通常用来禁用上层不需要分析的数据。
地图天生就存在着一定的层次,比如一开始是全球,用户可以选中国,下钻显示中国的各个省,选中广东,下钻可以显示广东的各个城市,也可以通过上钻返回。地图的定义有两种,一种是通过地标列,另外一种是通过经纬度的绑定,第一种才支持钻取,第二种无所谓上下层级关系,所以不支持。
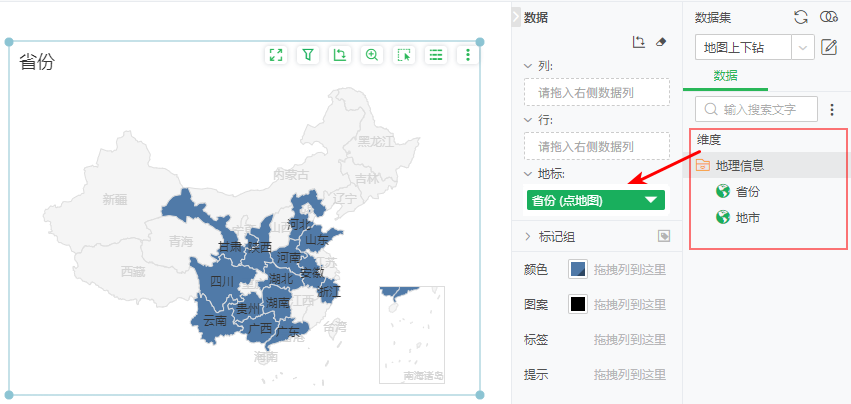
使用钻取功能前,请绑定有层次的字段,若无层次请在数据字段区域新建层次。
➢例如:
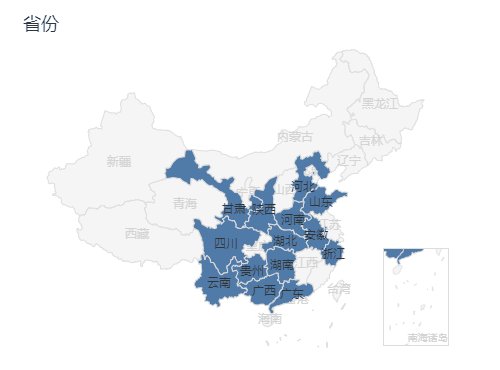
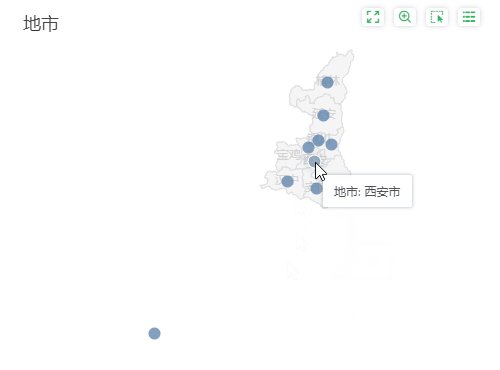
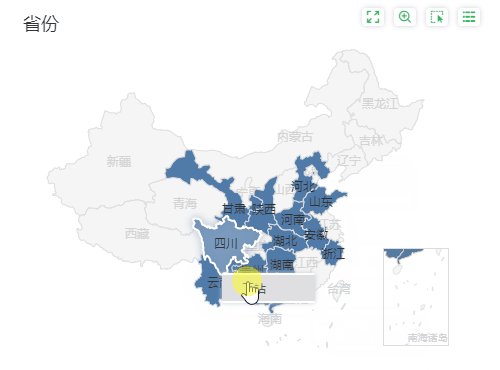
绑定了省份,下一层级为地市,如下图。

制作时,在地图上左键选中指定区域会弹出菜单进行上下钻,预览查看时可以左键点击区域直接进行下钻,若有多个操作则会弹出菜单,如下动图:

2.10 地图颜色
•地图背景色
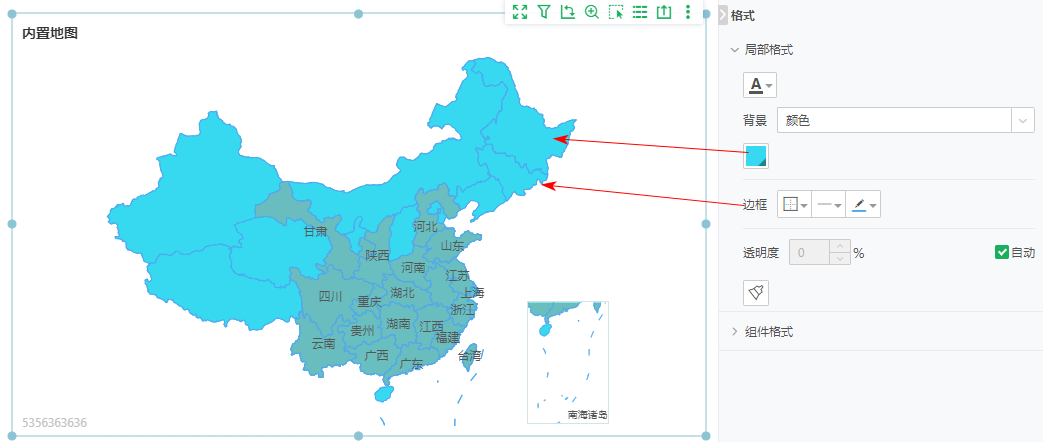
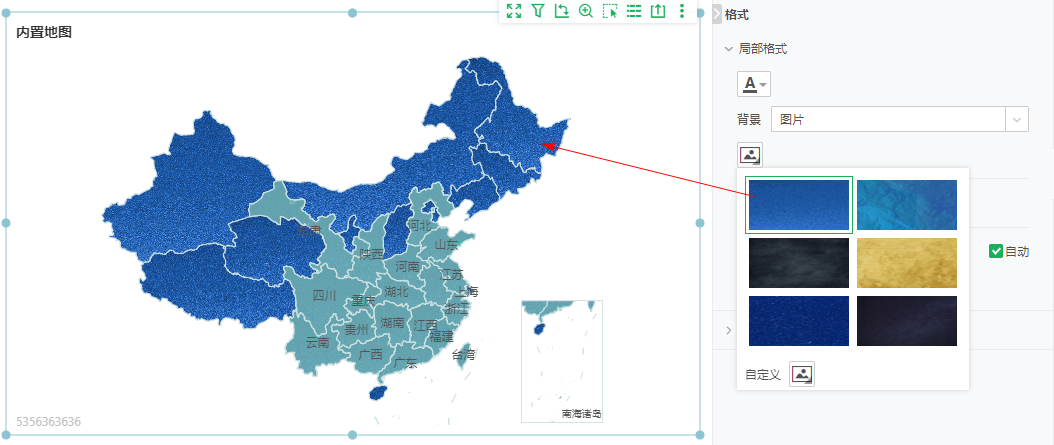
地图背景色默认为灰色,拖入地图组件后,您可以选中组件,在右侧【格式 > 局部格式】设置背景(颜色、图片)、字体颜色、边框格式,如下图:


•数据区域颜色
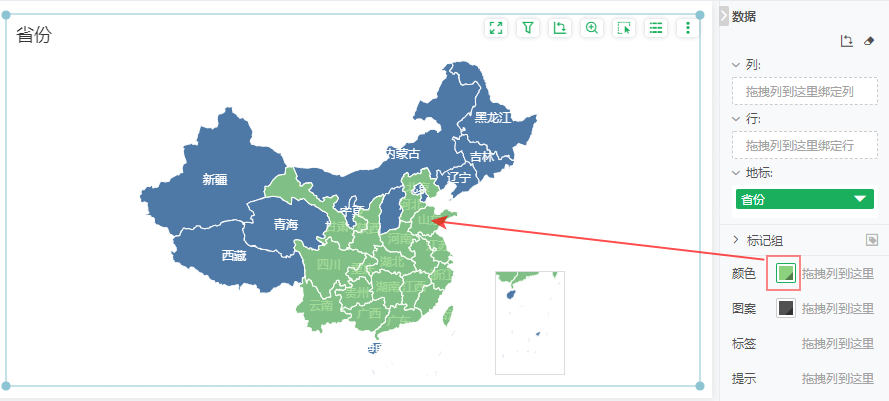
在地标上绑定了地图列后,会在地图背景上渲染数据,可以点击标记组里面的颜色按钮设置数据区域的颜色,如下图:

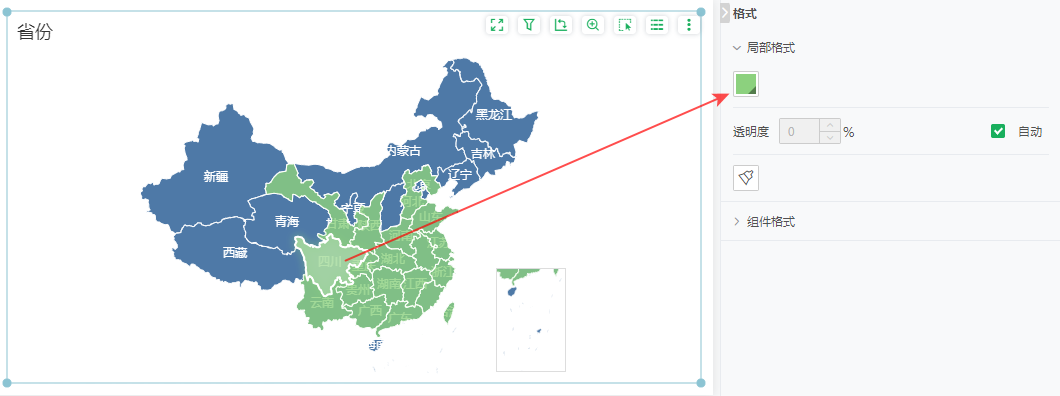
也可以选中一个数据渲染区域,在右侧的【格式 > 局部格式】设置颜色,如下图:

➢说明:
上面的方法设置颜色会对所有数据区域生效,不可以单独设置其中一块的颜色。
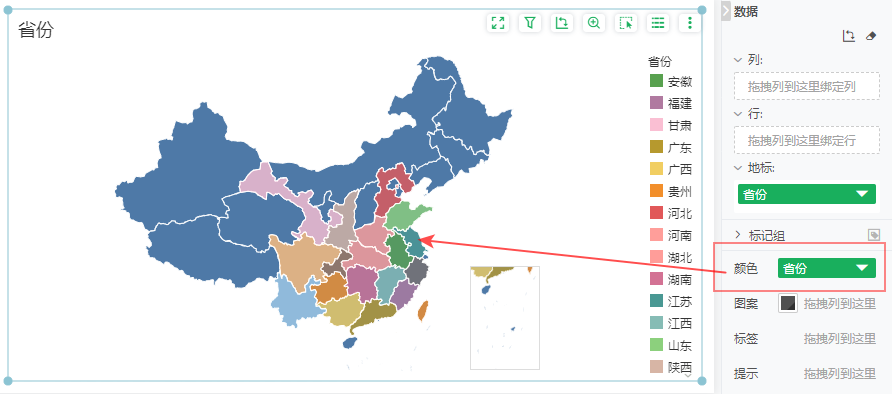
如果您希望每个数据块展示不同的颜色,请将需要对比分析的维度数据绑定到标记组的颜色区域,例如绑定“省份”字段到颜色,如下图:

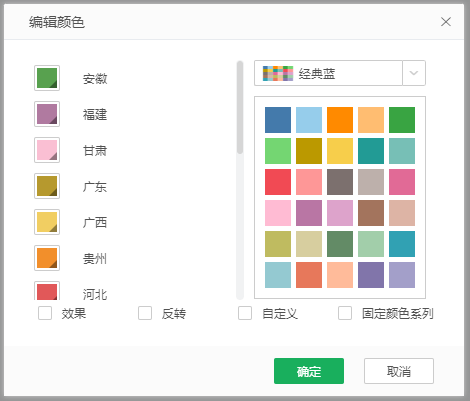
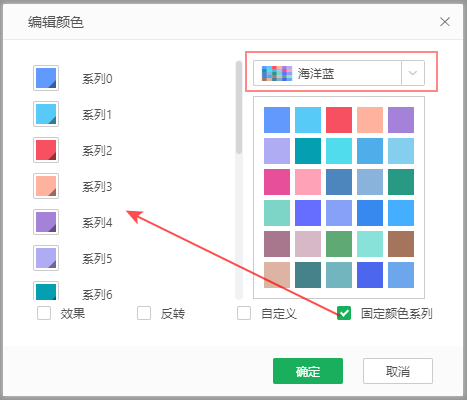
点击“省份”后面的▽,下拉选择【编辑颜色】,在弹窗中可以分别定义颜色,如下图:

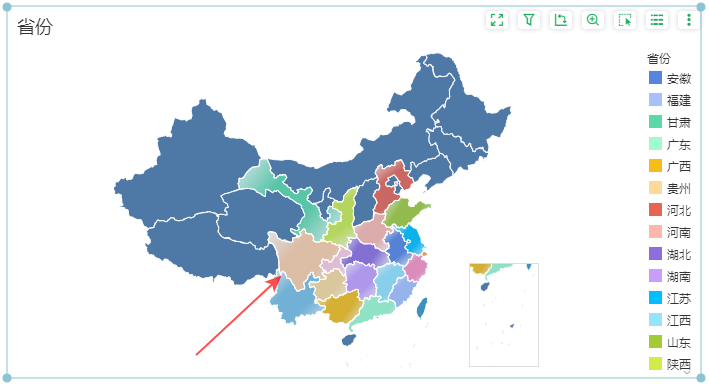
您可以选择不同的色系,例如经典蓝、马卡龙等,会按照色系给每个维度数据分配颜色。
【效果】勾选后,会在数据渲染区域添加阴影效果,如下图:

【反转】勾选后,会将当前图例顺序反转。
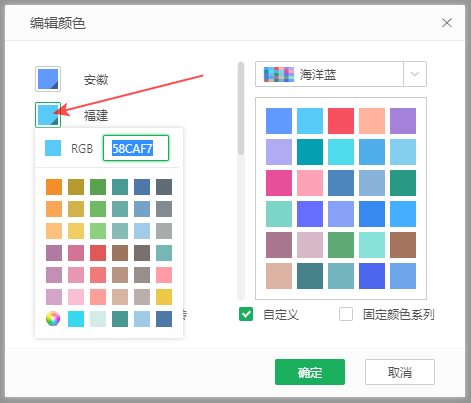
【自定义】勾选后,可以点击数据前面的颜色按钮单独设置颜色,如下图:

【固定颜色系列】勾选后,会按照色板固定颜色顺序展示,不勾选时颜色会和维度值匹配,而不是色板固定颜色顺序。如下图:

2.11 地图设置
在右侧【图形】可以设置显示范围、南海诸岛小图、地图特效、3D效果等。
•显示范围
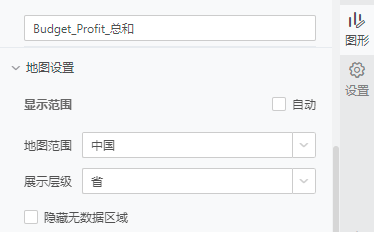
在右侧【图形 > 地图设置 > 显示范围】可以设置地图范围、展示层级,隐藏无数据区域,如下图:

【自动】默认勾选,勾选后会按照设置地图列时设置的地图范围、展示层级绘图,取消勾选后,您可以修改地图范围、展示层级、是否隐藏无数据区域。
【地图范围】指绘制地图时展示的范围,包括世界、澳大利亚、法国、加拿大、美国、美国郡/县、日本、日本市町村、泰国、西班牙、西班牙省、新加坡、英国、越南、中国。
【展示层级】不同的层级展示的内容不同,层级的范围越大,展示的信息越少,例如选择国家,地图上会按照国家边界划分区域,不适合用来分析市、县这样小范围的数据。
【隐藏无数据区域】默认不勾选,勾选后,地图上只留下有数据的区域。
•南海诸岛小图
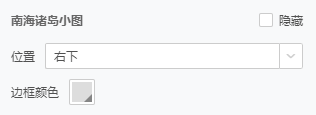
当绑定数据为中国地区的省、市、县、自定义大区数据的时候,在右侧【图形 > 地图设置 > 南海诸岛小图】可以设置将南海诸岛区域显示成小图放置在组件左下方或者右下方,如图所示:

【隐藏】是否显示南海诸岛小图。
【位置】当绑定数据为中国地区的省、市数据的时候,在右侧pane中可以设置将南海诸岛区域显示成小图放置在组件左下方或者右下方。
【边框颜色】设置小图的边框颜色。
•地图特效
➢说明:
Desktop上普通会员不支持地图特效,超级会员支持。
地图特效让地图图层特效更加炫酷,增强地图的视觉效果。
您可以在【图形 > 地图设置 > 地图特效】中设置。地图特效包括扫光光效、边框自发光,如下图。

扫光特效:底图平面上呈现线扫光效果的动画特效,从左到右。
边框自发光:边框呈自发光效果,颜色跟格式走。发光范围为表面可见的边框,不以图层控制。
•扫光特效

•边框自发光

地图3D效果,让地图更加有立体层次感,通常在多层地图时使用。
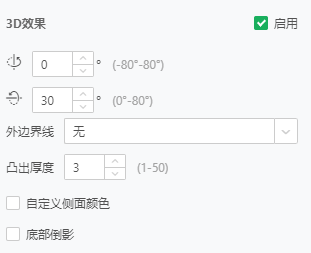
您可以在【地图设置 > 3D效果】开启,如下图:

【3D效果】默认不勾选,勾选后可以开启3D效果。
【旋转角度】您可以设置地图水平旋转、垂直旋转,水平旋转角度范围-80°~ 80°,垂直旋转角度范围0° ~ 80°。
【外边界线】3D地图底部边缘的边界线,外界边线包括无、边线、光线,默认为无。边线是固定的边框线,无自发光无流动效果;光线是固定的边框线加上外发光的效果。
【边界样式】】3D地图底部边缘的边界线,边界样式包括线样式、线颜色。线样式支持3种,包括细、中、粗;线颜色支持单色选择和RGB值输入。
【凸出厚度】设置地图背景的3D立体厚度,厚度范围1 ~ 100。
【自定义侧面颜色】默认不勾选即跟随地图背景走,勾选后,显示颜色和透明度选项,默认值为地图背景的值,支持更改。在地图背景设为图片后,自动固定勾选。
【底部倒影】底部倒影需先开启3D效果,底部倒影即地图下方显示与对称平行的倒影,旋转角度同步,倒影无厚度,两者间距为地图凸出的厚度,样式一致,透明度60%。
➢说明:
•开启底部倒影和扫光特效时,倒影无动效。
•导出时保留地图特效情况:不保留扫光动效,保留边框自发光、底部倒影。
例如设置垂直旋转40°,凸出厚度6,效果如下图。

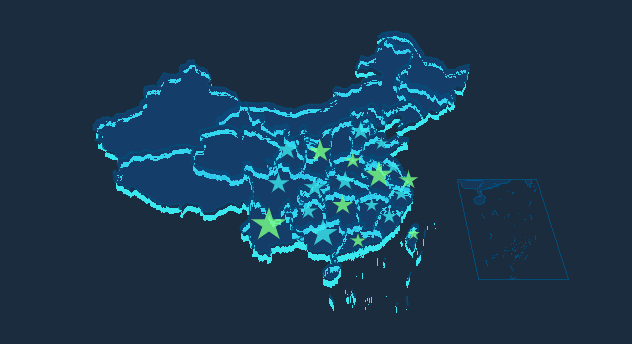
例如设置垂直旋转30°,外边界为边线,边界样式为粗线,颜色为39E8EF,凸出厚度为3。

例如设置垂直旋转30°,外边界为光线,边界样式为细线,颜色为39E8EF,凸出厚度为3。

例如设置垂直旋转45°,外边界线为边线,边界样式为细线,颜色为4E79A7,凸出厚度为10,,勾选上自定义侧面颜色后,设置颜色为FE2C23,透明度为85%。

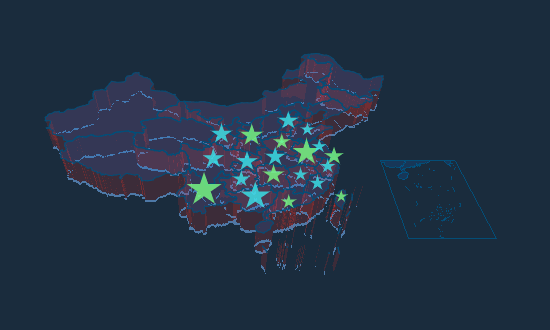
例如设置垂直旋转角度60°,外边界线为无,勾选上底部倒影。

2.12 地图动画
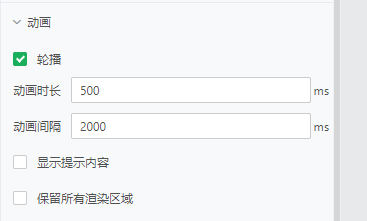
在右侧【设置 > 动画】可以设置开启轮播。

【轮播】勾选后,开启轮播效果。
【动画时长】每个地图区域从向外突出到收回的时长,默认为500ms。
【动画间隔】一个类别的地图区域向外突出的动画完成,进行回缩并开始下一个类别的区域向外突出动画的时间,默认2000ms。
【显示提示内容】轮播时提示内容跟着一起轮播。
【保留所有渲染区域】默认不勾选,勾选后,轮播时会将所有数据区域都显示出来,呈现为浅色背景,轮播的区域会突出显示。若不勾选,仅高亮凸出展示正在轮播的区域,其他区域样式同地图背景。
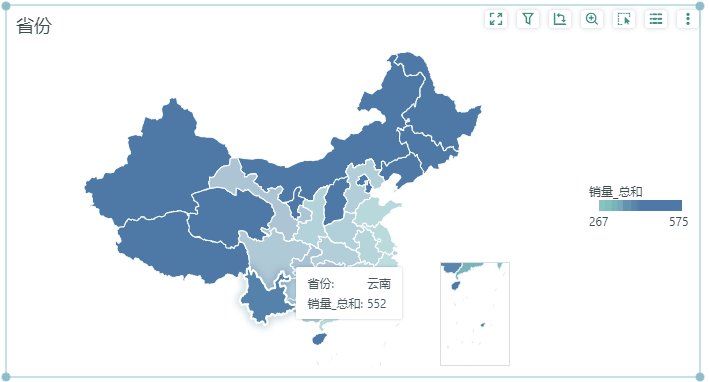
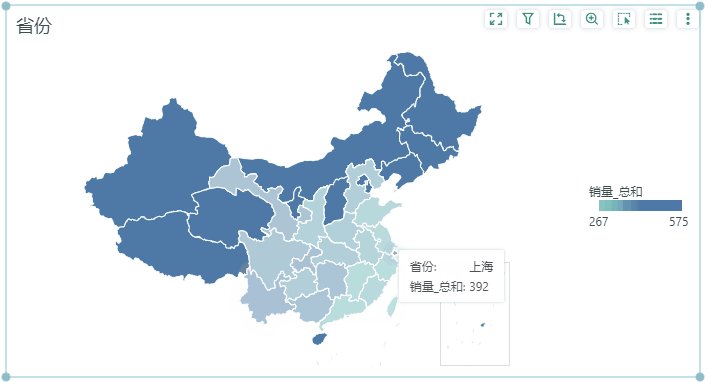
轮播动画效果如下图:

➢说明:
Yonghong Z-Suite, X-Suite, X-Mini需要购买大屏license才支持轮播。