1. 概述
1.1 应用场景
在制作报告中,用户对数据和一些报告的基本数据进行设计。
1.2 功能介绍
用户可以对报告的空选项策略、是否获取实时数据、刷新间隔时长、过滤组件之前是否关联、是否支持动画和优先级等属性进行设置。
2. 设置
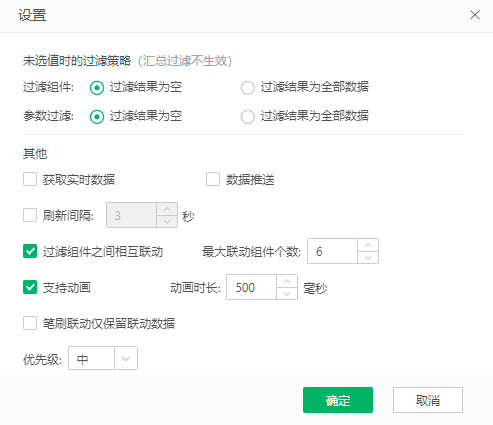
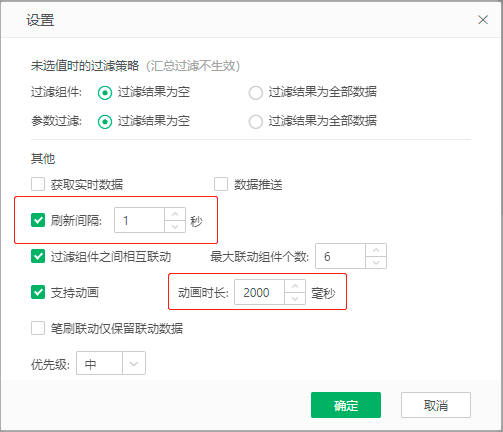
点击顶部菜单【报告 > 设置】,在弹窗中进行相关配置,如下图。

【过滤组件与传参组件的未选值时的过滤策略】所有过滤组件、传参组件和自定义参数都未勾选过滤值时,预览与查看报告时图表组件显示空数据集或全部数据,默认为空数据集。
【获取实时数据】勾选后,当前报告的组件可以获取最新数据。
【数据推送】勾选后,用户可以推送数据到产品,主动进行数据刷新,可以节省报告刷新时的性能消耗。详情可参考大屏报告 > 数据推送。
【刷新间隔】默认不勾选。勾选后,设置页面的刷新间隔时长。例如10s,页面每隔10s刷新一次。
【过滤组件之间相互联动】勾选后,当前报告所有的过滤组件之间互相关联,默认勾选,默认最大联动组件个数值为6。超过设定的关联组件个数后,各过滤组件不再互相关联。
【支持动画】勾选后,图表开启动画,包括加载动画、数据变化引起的过渡动画等,默认动画时长500ms。

您还可以通过脚本实现更多的动画效果。详情可参考下文的使用脚本实现动态增长排序。
【笔刷联动仅保留联动数据】默认为非勾选状态,点击图表组件上的笔刷联动图标联动的目标图表按照叠加数据效果显示。勾选后,点击图表组件上的笔刷联动图标联动的目标图表只显示联动后的数据。


【优先级】设置报告的优先级,可以选择最低、较低、中、较高、最高,默认为中。当系统中发生竞争资源的行为时,对于报告的执行,优先级高的用户先执行。如果用户的优先级相同,则根据报告的优先级判断谁优先执行。
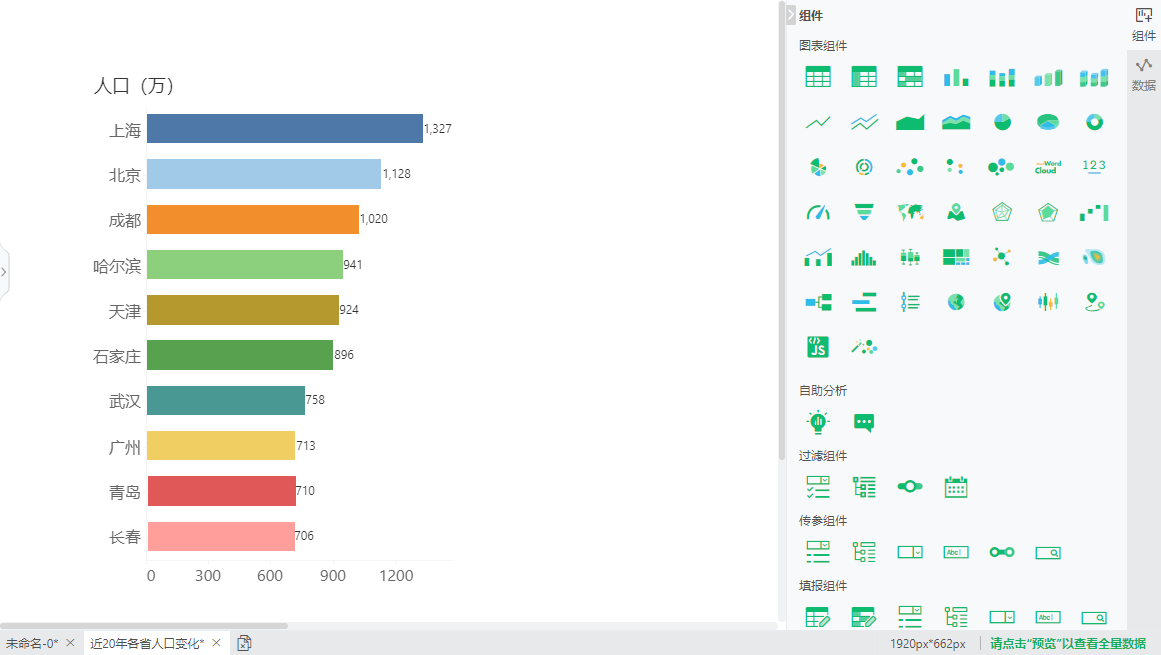
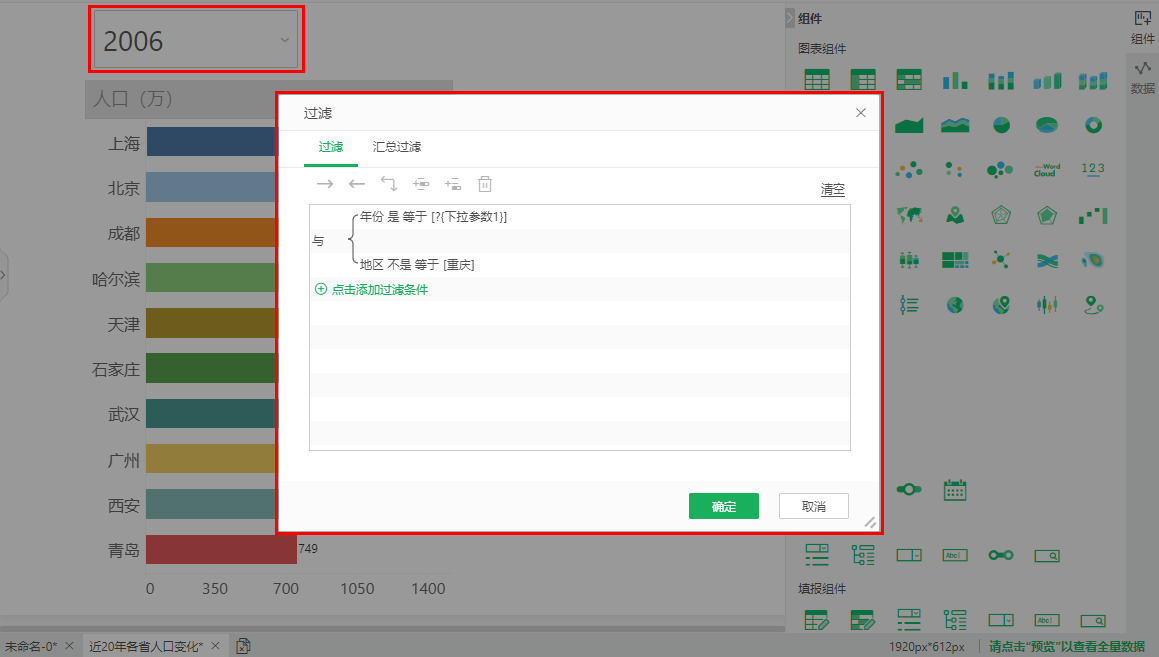
1)新建报告,添加柱图,绑定数据后设置按列排序TOP10

2)添加下拉参数组件,绑定数据后对柱图设置过滤

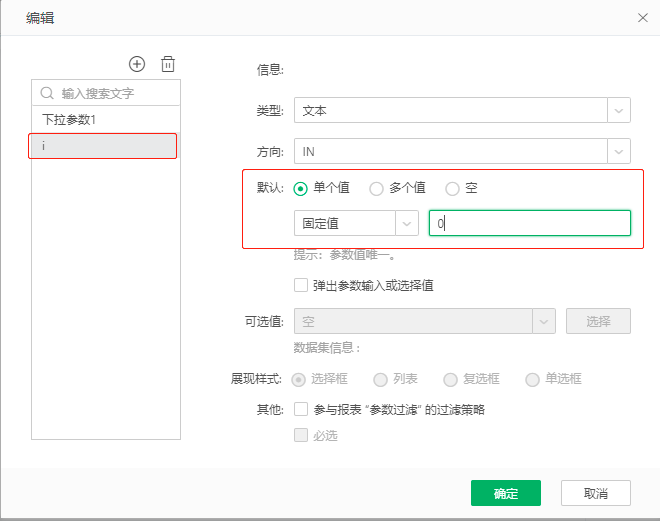
3)在顶部工具栏的【报告 > 设置】中设置报表刷新间隔为1s,动画时间2000ms;在【参数 > 编辑参数】中添加报表参数“i”,默认值设置为0。


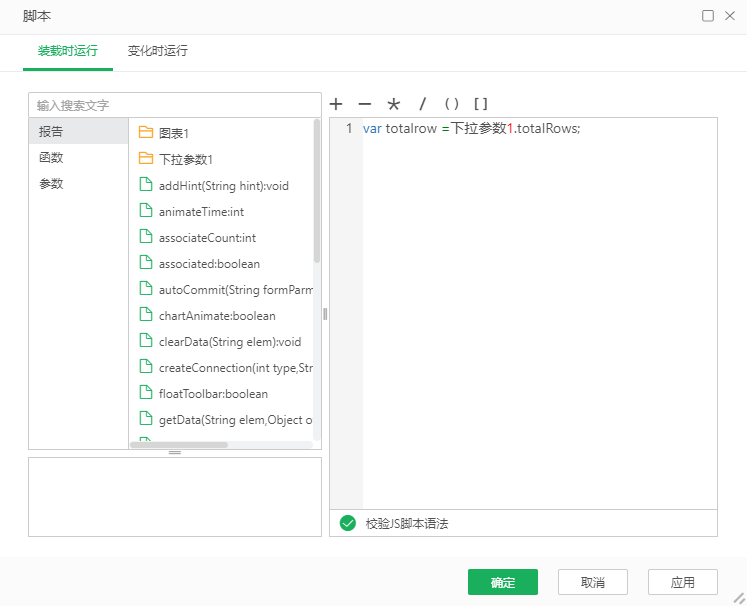
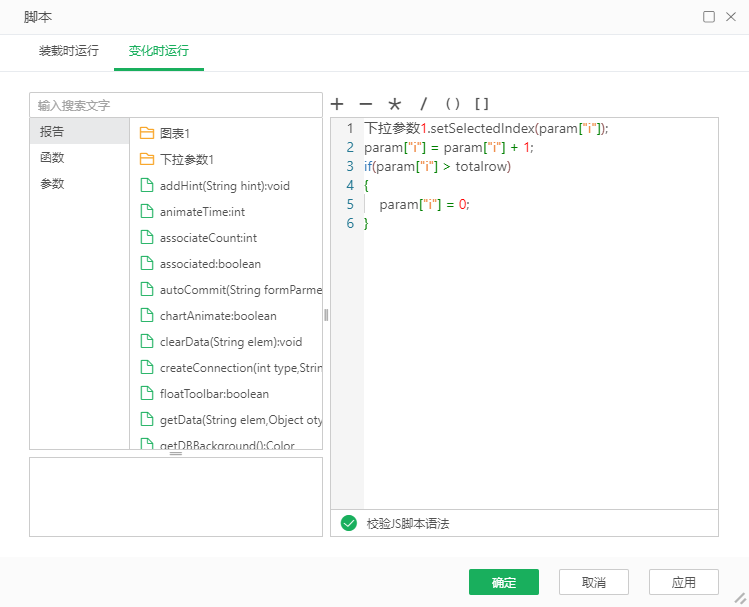
4)在【报告 > 脚本】编辑脚本。


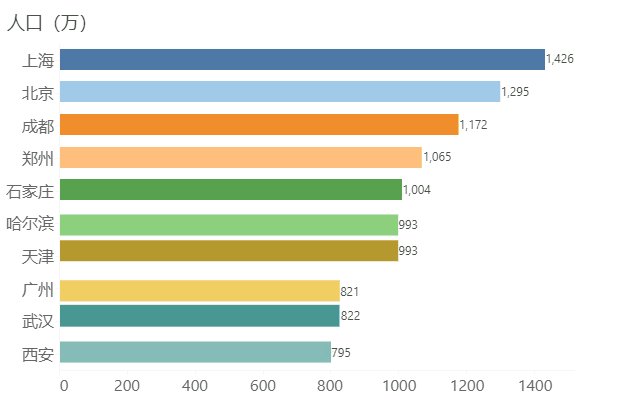
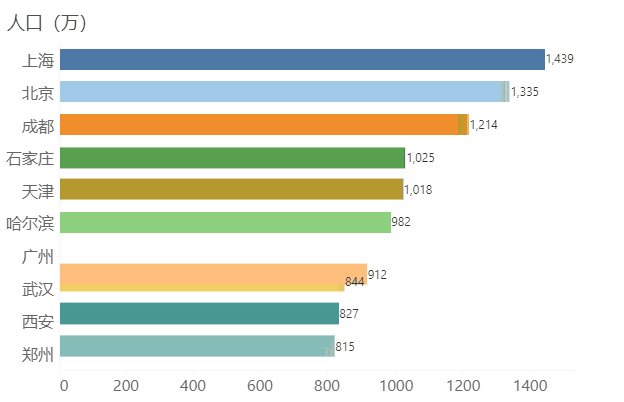
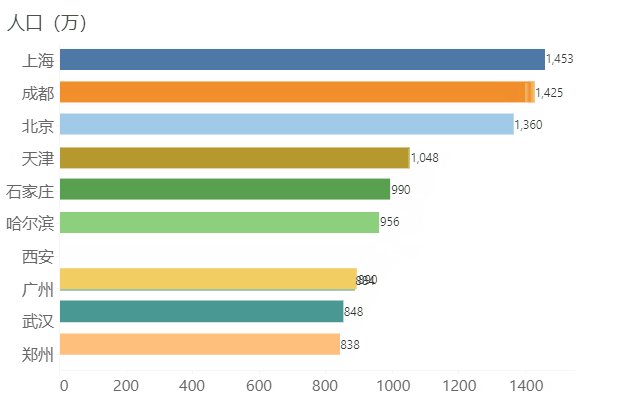
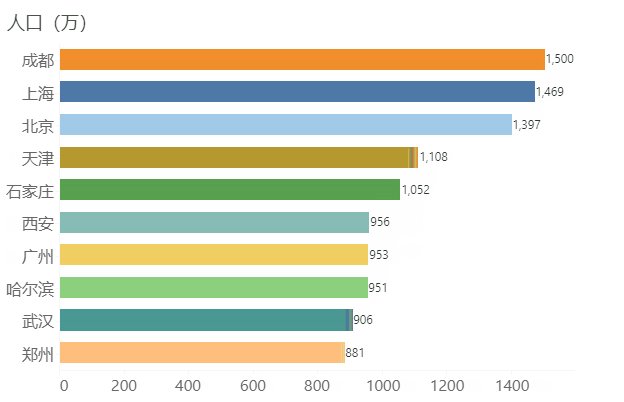
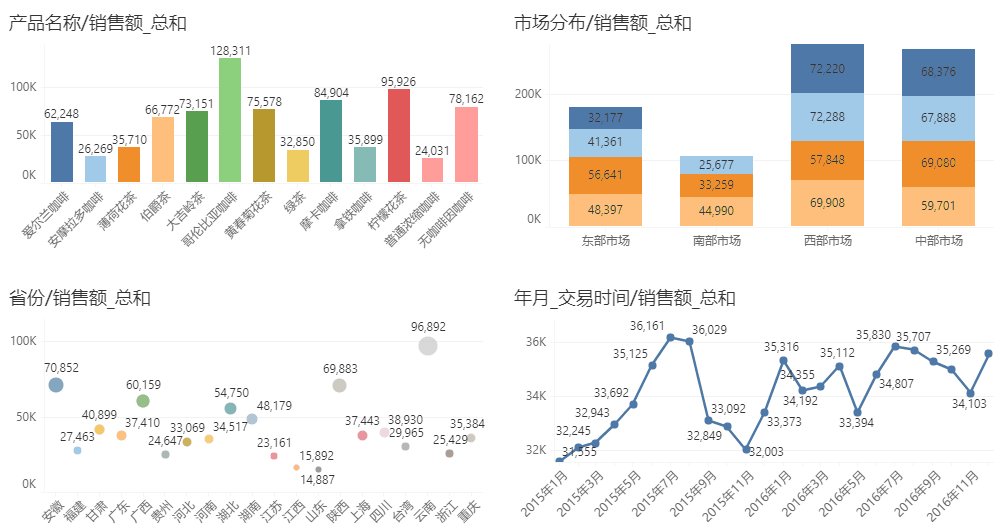
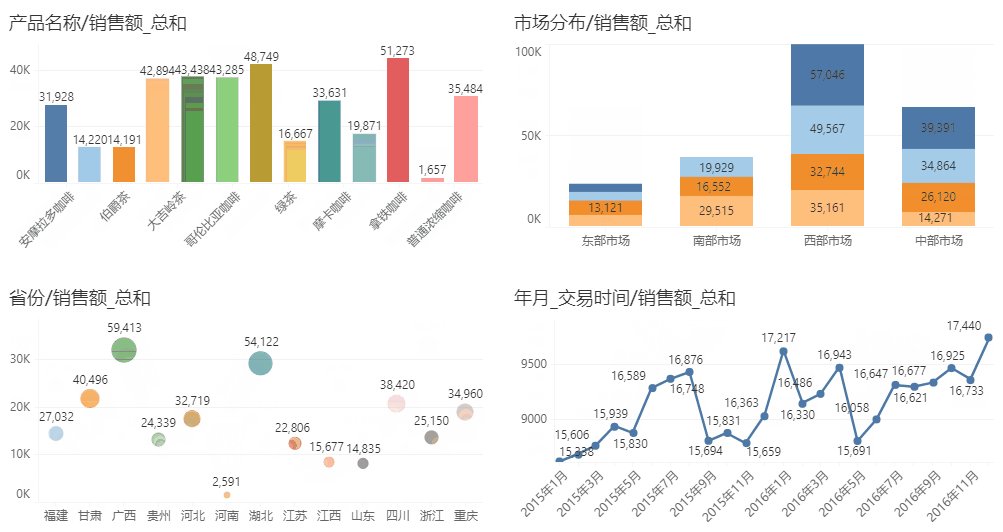
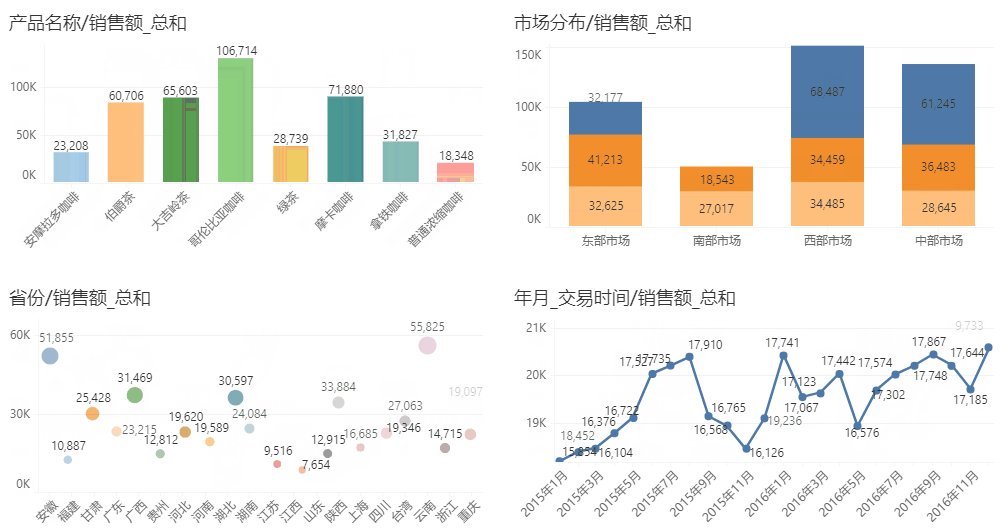
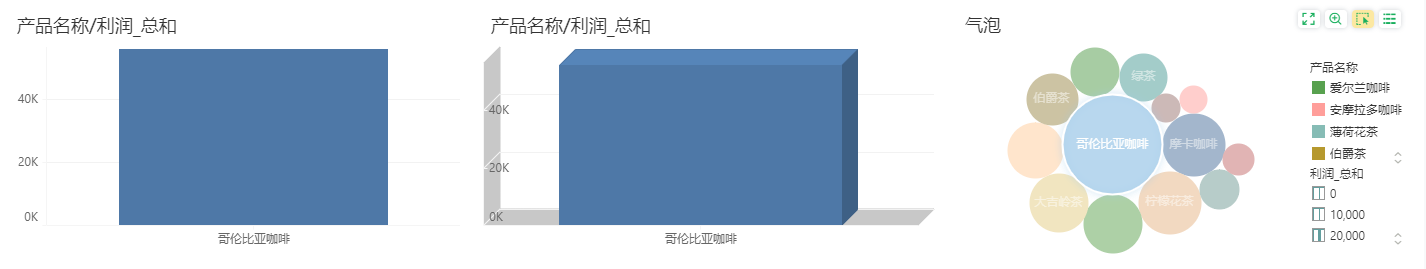
效果如图: