数据分析不可不知的图表元素-数据标签
作者: 永洪BI 来源: 永洪科技 时间:2023年02月15日
DT时代,我们每天都会收获来自各种渠道的海量数据,而人脑消化数据的能力却是有限的——如何及时洞察数据中的涵义,数据分析俨然成为对海量数据现状摸底、问题剖析、价值挖掘等的重要手段,而图表则是将数据分析结果可视化的有效手段。
本文将先介绍图表定义及特性、特点,然后介绍下图表元素,最后在聚焦于图表元素中的数据标签,并从实用性的角度为大家讲解永洪BI中数据标签的一些使用技巧。
一、图表定义及特性和特点
图表一般是指在屏幕中显示的,可直观展示统计信息属性(时间性,数量性等),对知识挖掘和信息直观生动感受起关键作用的图形结构,是一种很好的将对象属性数据直观,形象的“可视化”的手段。图表类型与数据特点有效结合,能够让数据变化趋势和内在关系一目了然,从而实现数据信息地快速传递和接收。
图表特性
1)多样性:大部分统计信息都具有多重属性,不同的属性应采用相应的优势媒体或综合可视化手段来表现;
2)优先性:同一统计信息在不同的主题或用途中具有不同的重要性,应确定好内部结构层次关系;
3)归属性:可以根据特定指标,将统计信息进行归类分级;
4)时间性:统计信息在可视化时随时间的内容变化、数量变化、成分变化等;
5)主题性:在不同的可视化应用目标下,不同的统计信息目标反映不同的信息主题;
6)空间性:统计信息的表现具备相对的空间几何特征(点、线、面和体);
7)相关性:反映统计信息间的相关关系(层次结构对比与构成等);
8)数量性:反映统计信息绝对或相对数量特征,是统计信息可视化要表现的具体内容。
图表特点
1)简洁大方
图表应尽量简单呈现关键信息,去掉一些花哨的的操作(数据大屏除外)
2)表意清晰
图表要让受众一眼就能看懂,不能模棱两可
3)重点突出
图表要让观众迅速注意到重点信息
二、图表元素
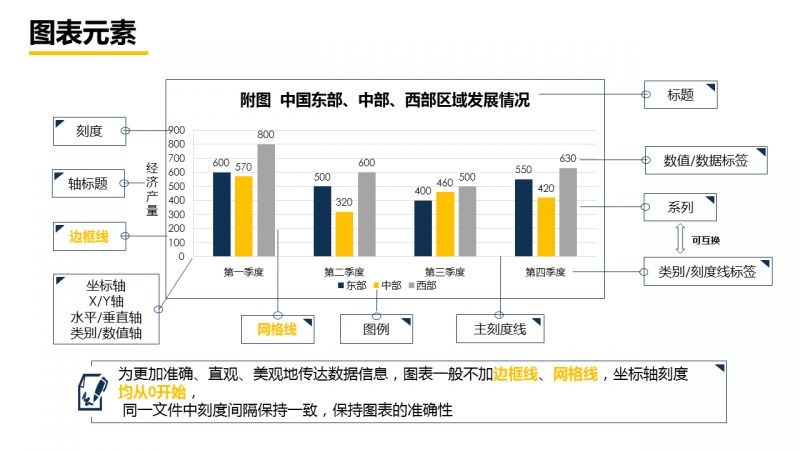
图表通常由图表标题、数据标签、轴标题、边框线、坐标轴、网格线、图例、系列、类别、刻度、主刻度线等元素组成。
通常为更加准确、直观、美观地传达数据信息,图表一般不加边框线、网格线,坐标轴刻度均从0开始,同一文件中刻度间隔保持一致,保持图表的准确性
下面以常用图表柱图为例:

三、数据标签
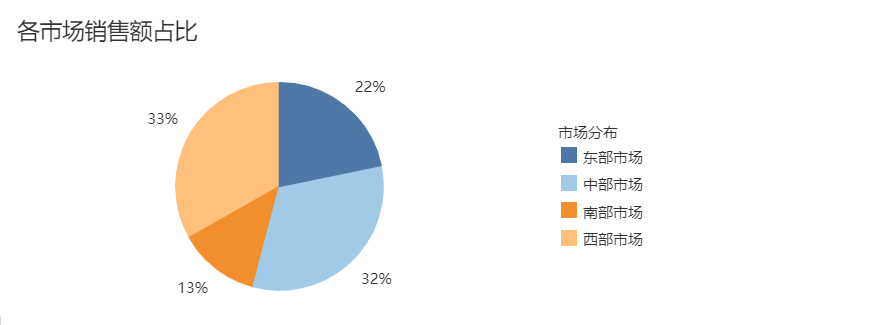
数据标签使图表更易于理解,因为它们显示数据系列或其单个数据点的详细信息。 例如,在以下饼图中,没有数据标签会很难辨别中部市场占总销售额的 32%。 根据你要在图表上突出显示的内容,你可以向一个系列、所有系列(整个图表)或一个数据点添加标签。

四、永洪BI中数据标签的使用
1. 数值标签设置显示
场景1:只需要显示绑定的度量数值。
选中绑定好数据的图表,然后在右侧编辑栏-【图形】中设置是否隐藏数值标签,默认勾选,即不显示。取消勾选后,图表的标记值(即标签)将会在相应的标记上显示,如下图。

在这里还可对数据标签进行其他一些设置,如标签重叠方式、位置、引导线等。
1)标签重叠方式支持自动、保留、打散、删除。
【自动】当标记的标签重叠显示时,会自动调整标签位置,重叠则删除重叠的标签。
【保留】当标记的标签重叠显示时,进行保留,不对重叠标签进行修改。
【打散】当标记的标签重叠显示时,把重叠的标签打散,打散后若仍重叠则删除重叠的标签,使其不再重叠显示。
【删除】当标记的标签重叠显示时,直接把重叠的标签删除。
2)标签显示位置支持标记内部、标记外部。环图和南丁格尔玫瑰图还支持选择标记中心。
3)饼图、环状图、3D饼图、地图支持显示引导线。引导线支持自动、显示和隐藏,默认自动。选择显示后,您可以选择引导线的样式,支持左右、环绕两种样式。
2. 绑定数据列到标签
场景2:需要既显示绑定的度量数值,又要显示维度字段。
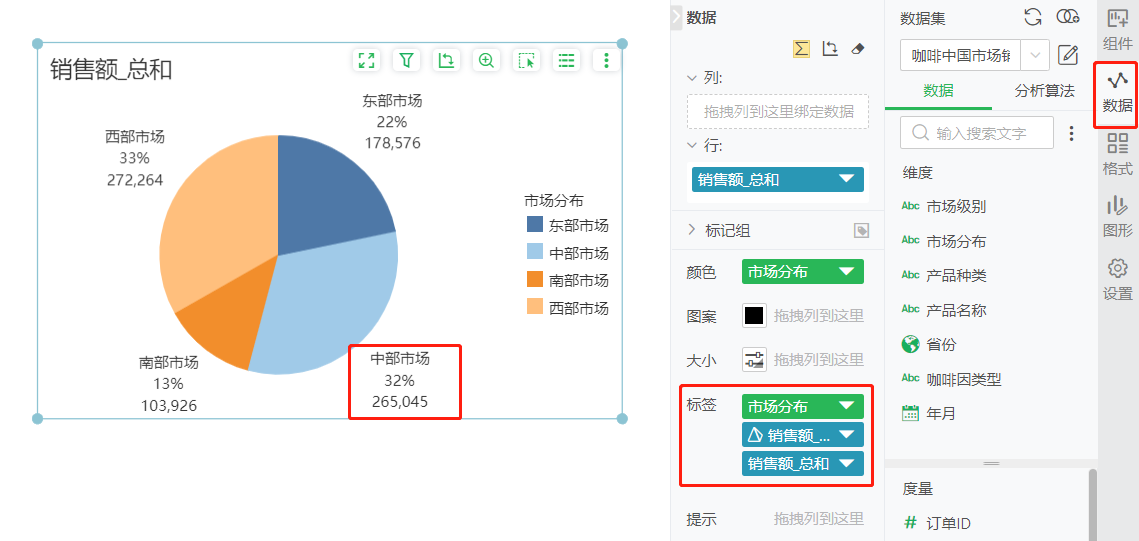
选中绑定好数据的图表,然后在右侧编辑栏-【数据】中将需要展示数据标签的字段拖拽到标签栏绑定即可。如下图:

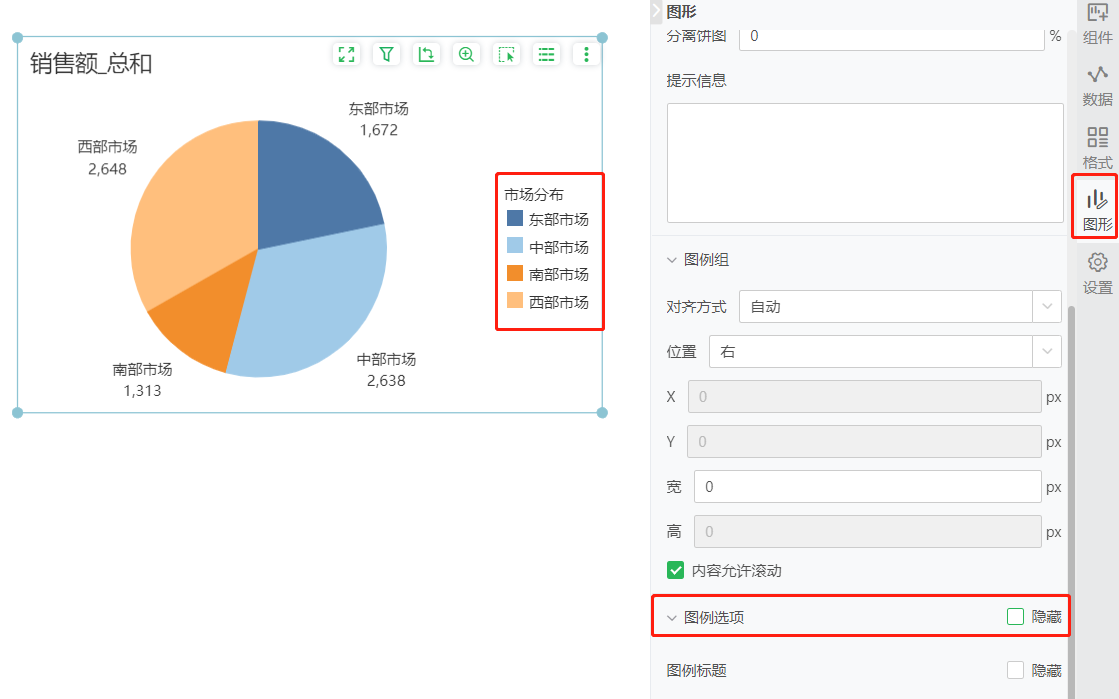
有了维度字段的数据标签,此时一般可以把图例隐藏,【图形】-图例选项-隐藏。如下图:

注意:绑定数据列到标签后,由于显示优先级关系,【图形】中数值标签的显示隐藏设置已不再起作用。
3. 自定义多重标签
看了以上两种方式,你可能会觉得数据标签的设置还是不够自由、灵活,可能还是无法满足自己对数据标签自定义的需求,那么接下来的内容一定会引起你的兴趣。
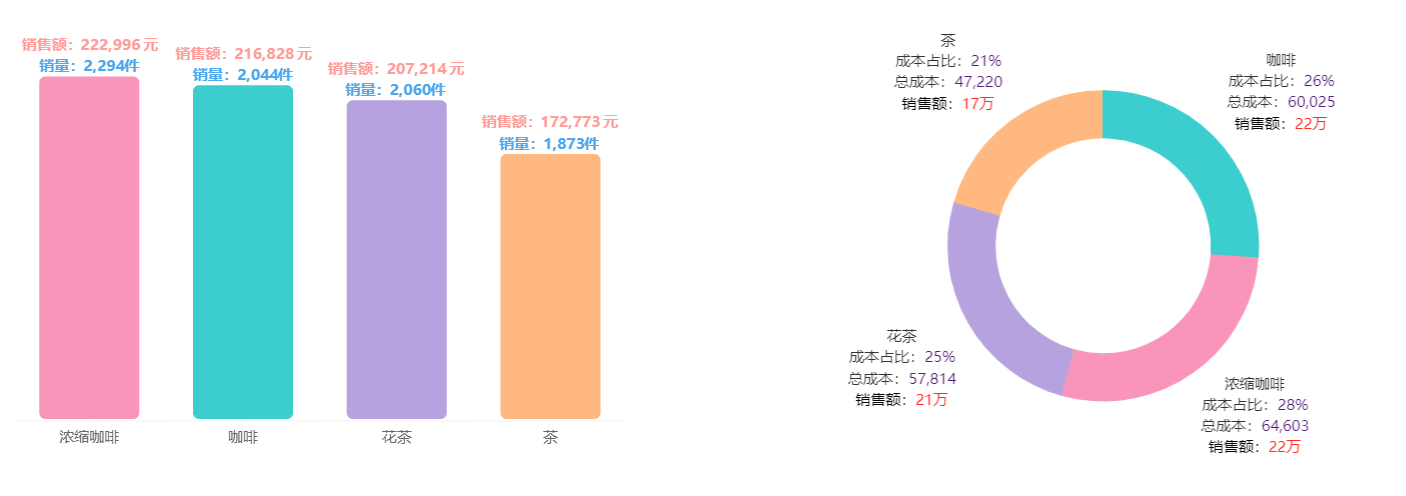
先上效果图,如下,图中对数据标签字体大小、格式、颜色等进行了分别设置,也为其中的度量值标签添加了“小标题”等。

场景3:自定义数据标签设置,以上图中饼图的数据标签为例。
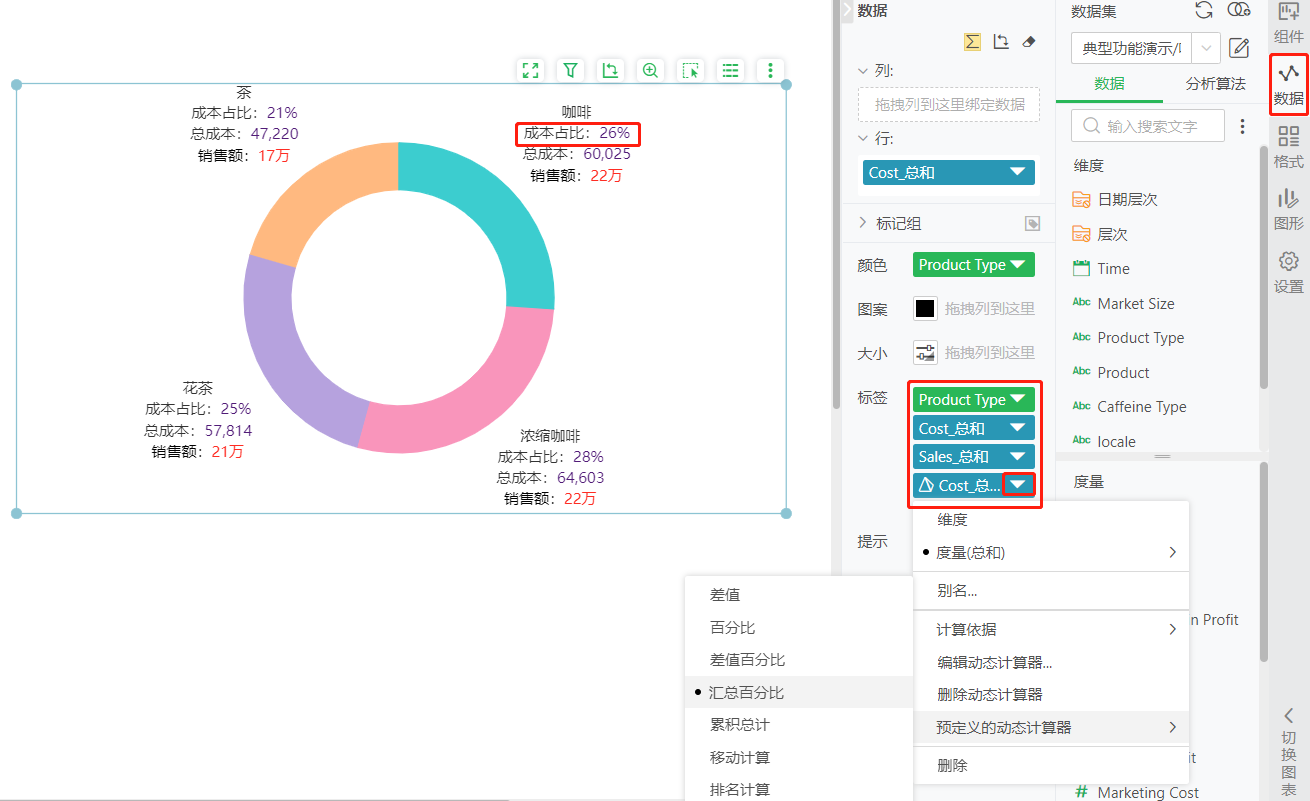
第一步,选中绑定好数据的图表,然后在右侧编辑栏-【数据】中将需要展示数据标签的字段拖拽到标签栏绑定,值得一提的是此时我们可以使用产品自带功能“动态计算器”对占比、排名等进行快捷设置。例各类型产品成本占比,选择预定义动态计算器—汇总百分比即可快速得出占比。如下图:

第二步,选中标签,然后在右侧编辑栏-【格式】-【编辑标签】对数据标签进行自定义设置,可选中不同内容分别设置字体、字号大小、样式、对齐方式等格式,也可添加度量值“小标题”及后缀等,数值类还可使用number格式设置小数位、百分号等。如下图:

注意:其中col['......']引号中的内容是绑定在【数据】标签处的字段名,如有改名,需两者保持一致,否则无法引用到数据。
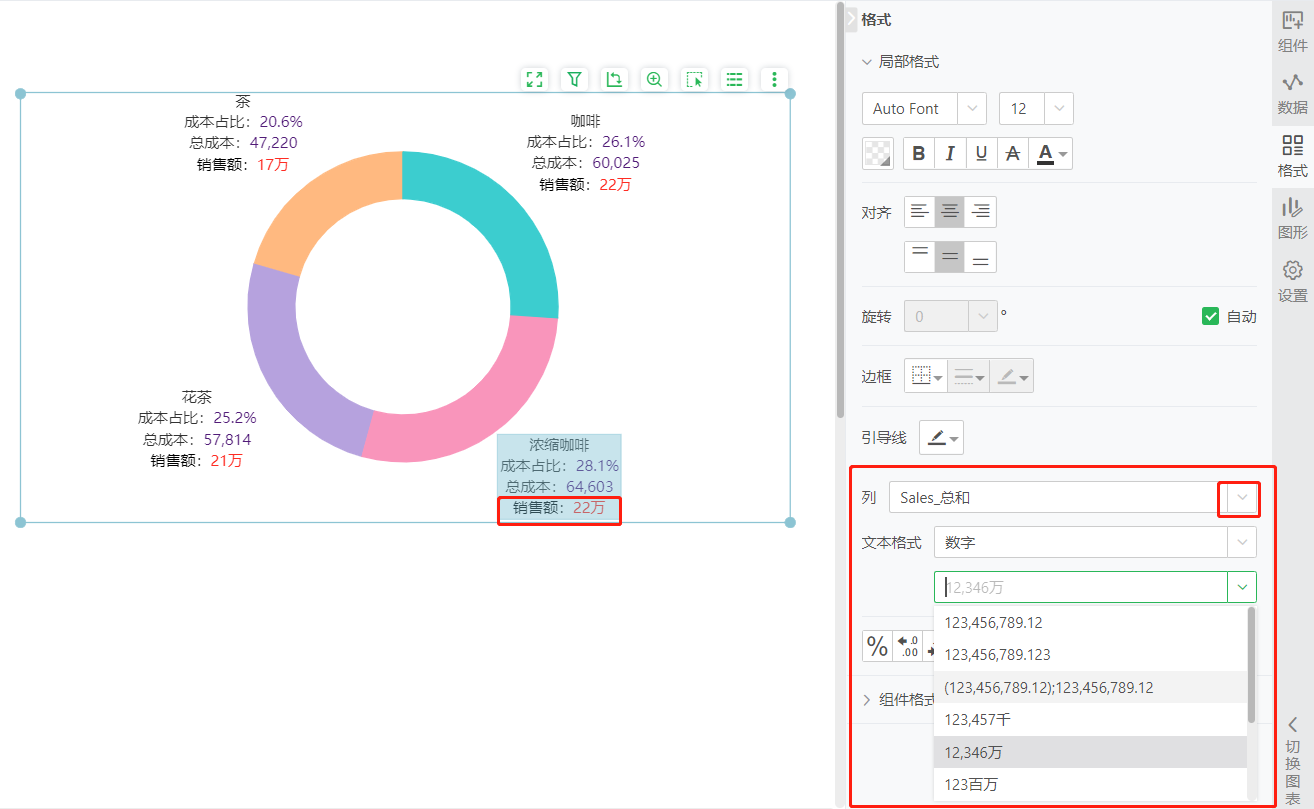
除了以上对全部数据标签的设置,还可以选择单个字段进行快捷设置,如销售额我们直接设置显示为多少万。如下图:

最后,以上是本期关于“数据标签”的全部内容,感谢您的阅读!