|
<< Click to Display Table of Contents >> Enterprise Portal |
  
|
|
<< Click to Display Table of Contents >> Enterprise Portal |
  
|
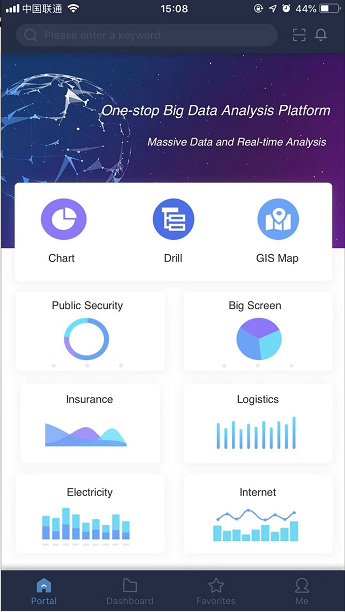
The system settings support the global setting of the mobile terminal portal page, the default is empty, the 8.0 APP is installed, the default portal is empty, and the home page of the global mobile terminal can be set in the system settings, or the front page of the mobile terminal is set at the mobile end setting interface.

➢E.g:
The home page of mobile terminal portal and PC portal portal are independent of each other, and have no influence on each other.
❖The principle of setting up the home page of mobile terminal
When setting the portal style to the mobile end page, the home page opens by default and displays the DB set to the home page; when there is no home page, the first DB is opened and displayed by default.
In defining the portal, the menu levels of horizontal navigation, side navigation, and label components output to mobile terminals are as follows:
•Horizontal navigation: first level menu
•Side navigation: Level 1 menu
•Tabs in grid components, stack components, and tag components: two level menu
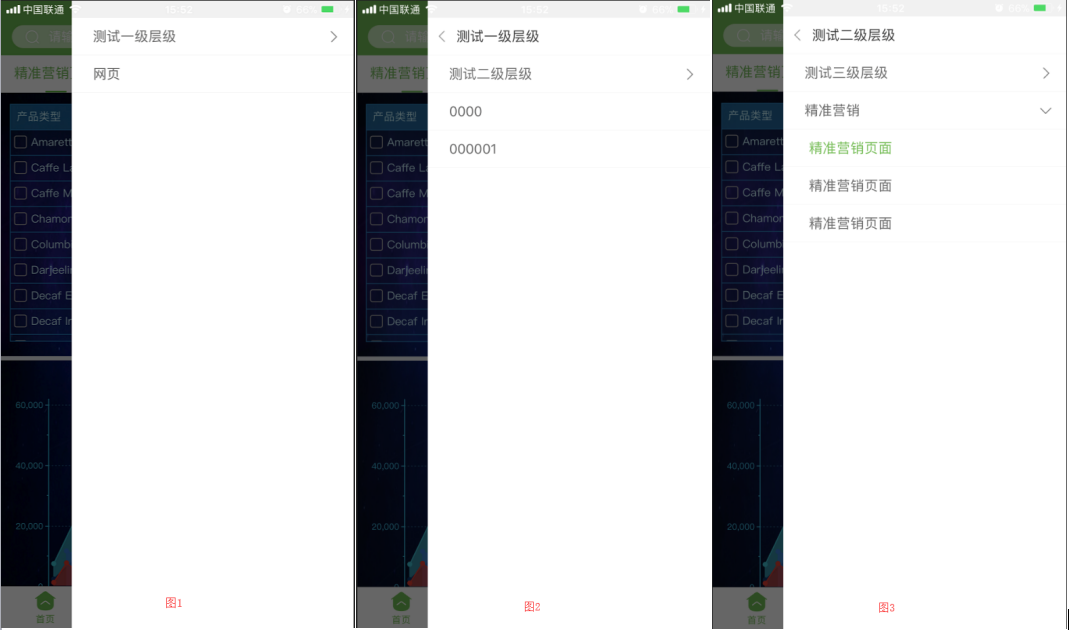
The definition of the first and two level menus is as follows:

➢Explain:
1.If there is no child under the first level menu, the DB name is directly displayed as the child name;
2.When the first/second/multi-level menu has only one title, the title is hidden by default;
3.When it is greater than two levels, the report of the same level is selected, the navigation bar displays all reports of the same level, and when the name is long, “...” is displayed.
4.The top navigation and the left navigation are at the same level and are displayed in the navigation bar menu.
5.When there is a second level, press the secondary menu to display, as shown in Figure 2, you can expand and close:
type |
Mobile display |
|
|---|---|---|
logo |
hide |
|
Title |
hide |
|
Operation |
Add data source |
hide |
Create a dataset |
hide |
|
Make a report |
hide |
|
View the report |
hide |
|
Scheduling task |
hide |
|
management system |
hide |
|
Home | Exit |
hide |
|
Portal component settings (settings, fonts, and so on) |
No display, the mobile end has its own display |
|
Navigation bar / side sidebar |
DB/portal component |
display |
Webpage |
hide |
|
Setting |
No display, the mobile has its own display |
|
DB |
display |
|
Portal component |
display |
|
URL |
display |
|