1.概述
1.1应用场景
报告动画用于大屏展示或者自助式分析(过滤,笔刷,缩放,组件传参等)场景,用户往往需要对前后的数据进行对比,连续且流畅的动画,可以直观的看出前后差异或者数据变化,使得用户理解数据更加简单。
1.2功能简介
在报告高级设置中支持动画,控制报告中组件的加载动画和过渡动画。勾选后,显示动画时长,默认500ms,用户可自定义。
2.报告的动画
2.1报告加载动画和过渡动画
使用脚本实现更多的动画效果。
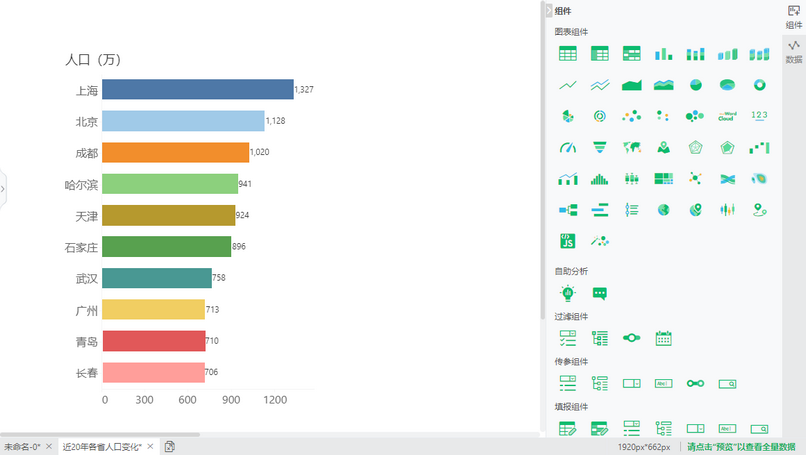
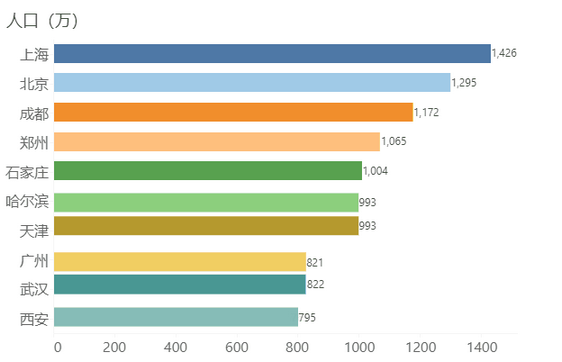
1)新建报告,添加柱图,绑定数据后设置按列排序TOP10
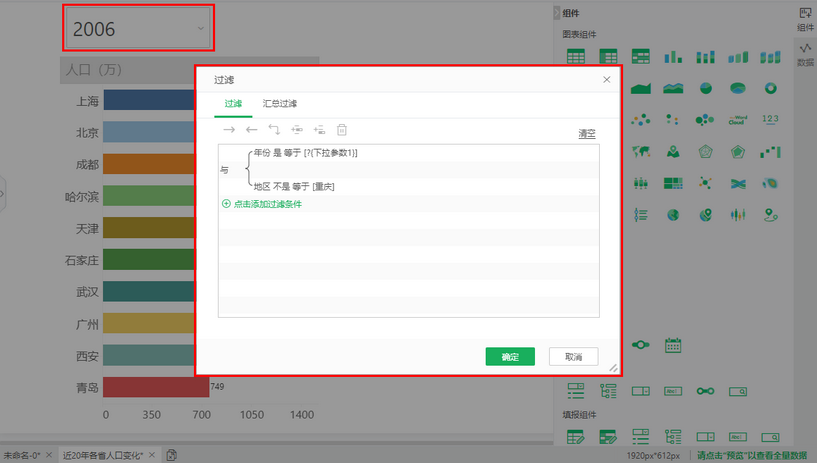
2)添加下拉参数组件,绑定数据后对柱图设置过滤
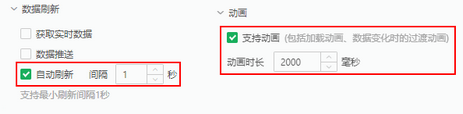
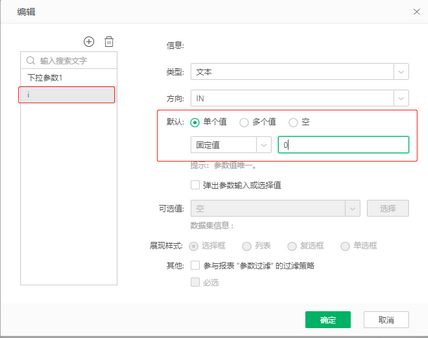
3)在右侧工具栏的【报告 > 数据刷新】中设置报告自动刷新间隔为1秒,在【报告> 动画】中设置动画时长2000毫秒;在顶部工具栏【参数 > 编辑参数】中添加报告参数“i”,默认值设置为0。
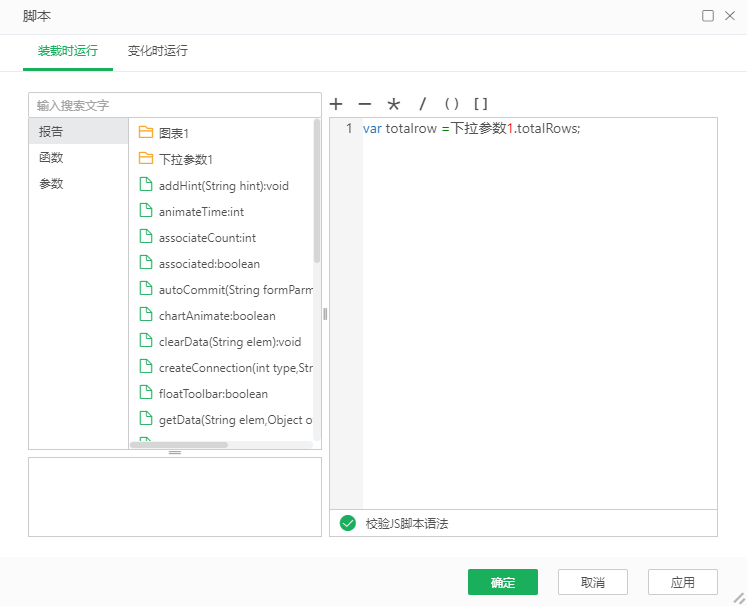
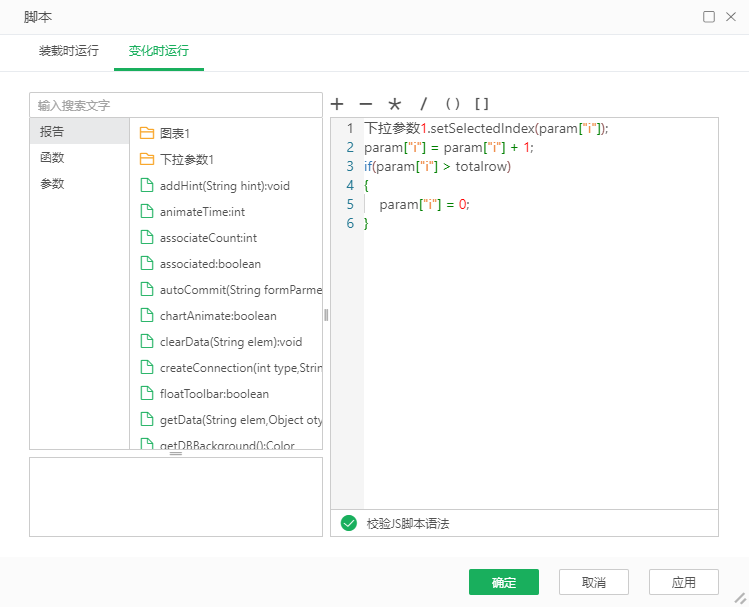
4)在右侧工具栏【报告 > 脚本】中编辑脚本。
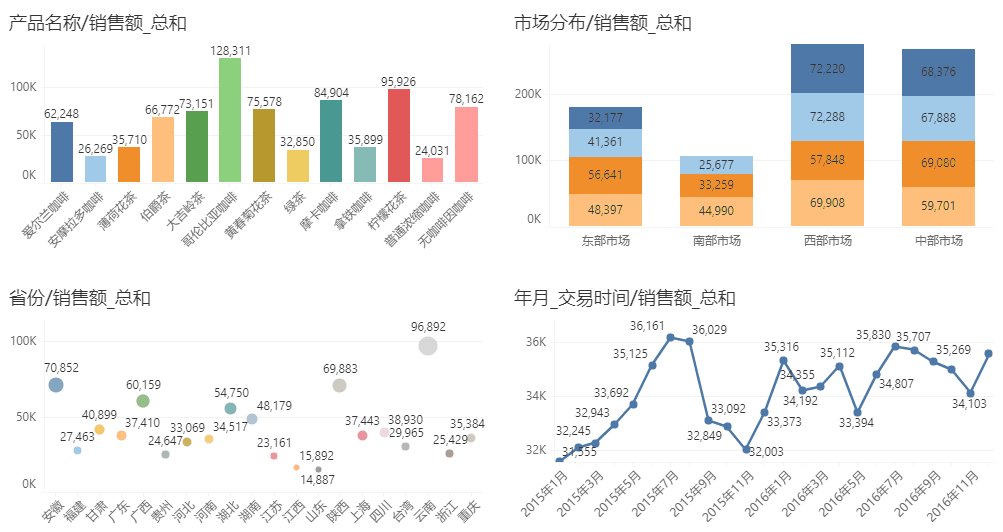
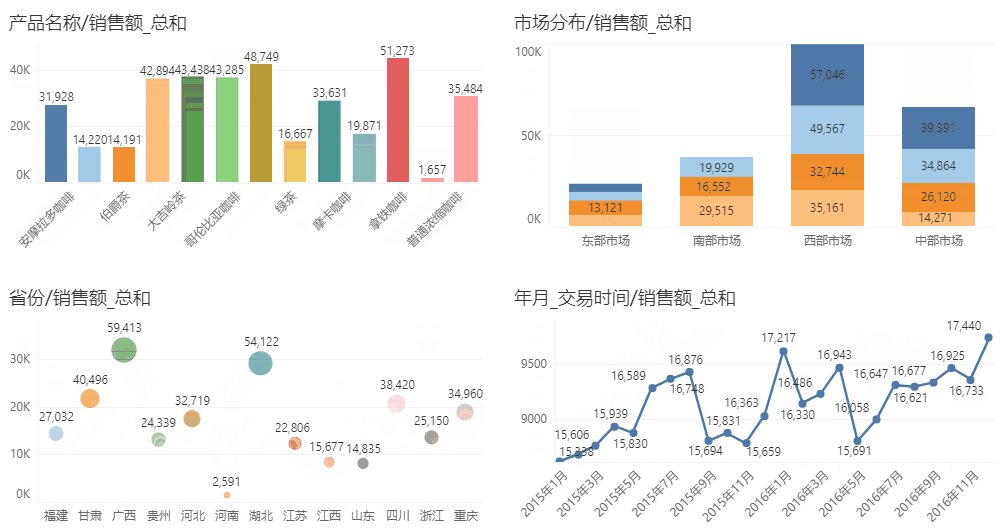
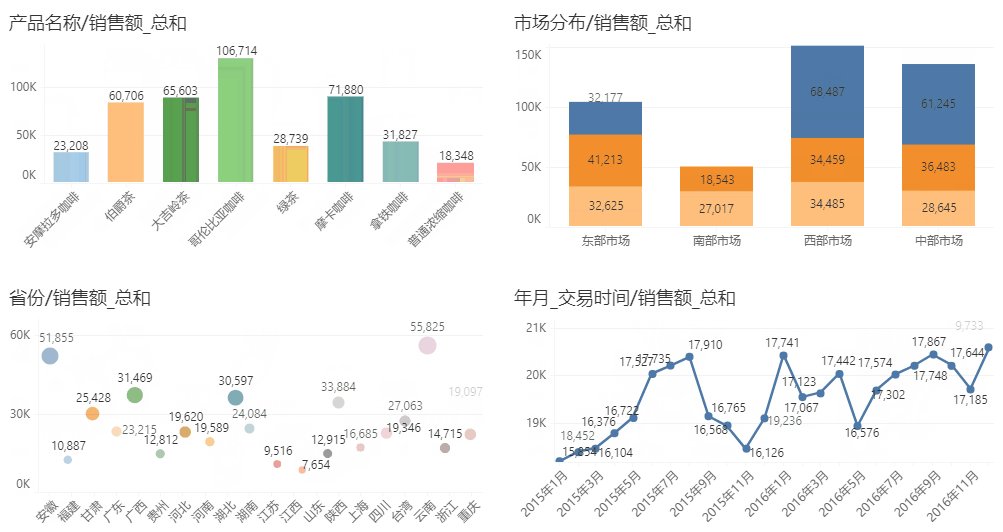
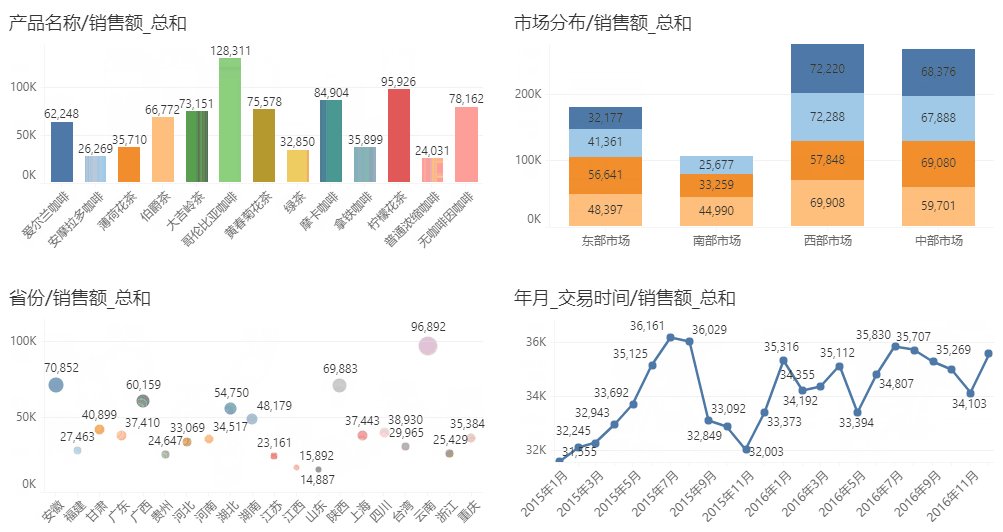
效果如图: