BCol是最底层的字段,而QCol比BCol的属性更多,含有轴的属性。QCol包括BCol、DimCol、MeasureCol、ChartDimCol、ChartMeasureCol。
概述:创建一个底层字段,包含名称、字段类型、是否是维度字段三个属性。如果字段存在别名的话则需要添加的属性的格式应该是:名称、别名、字段类型、是否是维度字段。
语法:new BCol(String name, int type, boolean dim),new BCol(String name, String view, int type, boolean dim)
name,view,type,dim分别是其属性,表示名称,别名,数据类型,是否是维度。
➢例如:
•var b=new BCol("City", STRING, true);
•var b=new BCol(times," 感染次数 ", LONG, false); //有别名的情况
•还可写成 var b=new BCol("City", 2, true);
•可通过b.name,b.view,b.type,b.dim的形式来引用成员的属性。
在本产品中数据类型也可以用常量来替换,对应关系如下表:
字段类型 |
相应的整数 |
|---|---|
STRING |
2 |
BOOLEAN |
3 |
FLOAT |
4 |
DOUBLE |
5 |
DECIMAL |
6 |
CHAR |
7 |
BYTE |
8 |
SHORT |
9 |
INTEGER |
10 |
LONG |
11 |
DATE_TIME |
12 |
DATE |
13 |
TIME |
14 |
CHARACTER |
15 |
概述:创建维度字段。
语法:new DimCol(QCol col)
col:底层字段。
属性:
sortRank:设置按列排序中TopN。
sortType:设置排序类型,0:无序,1:升序,2:降序,8:指定排序,16:手动排序,5:按列排序升序,6:按列排序降序。
sortBy:设置按列排序字段 。
sortGroupOthers:设置是否显示Top N以外的其它数据。
showTotal:设置组的小计。
groupSpan:设置组的单元格是否合并。
➢例如:
var bcol = new BCol("reseller", BOOLEAN, true);
var a = new DimCol(bcol); //创建维度字段a
可以通过a.col返回BCol,如a.col.view可以获取字段的别名。
概述:创建度量字段。
语法:new MeasureCol(String total, QCol col, QCol col2) //没有 col2 时设置为 null
total:统计函数,支持的函数参考:聚合函数。
col:需要做统计函数的度量字段。
col2:做统计时需要的第二字段,对于部分函数需要。
➢例如:
计算数据的权重之和函数 SumWT(col['sales'], col['profit']) ;计算数据的四分位点Quartile(col['sales'], 4)
属性:
sortType:设置字段排序类型 ;
view:如果字段存在别名,设置上字段的别名 ;
➢例如:
var bcol = new BCol("price", DOUBLE, false);
var bcol1 = new BCol("profit", DOUBLE, false);
var a = new MeasureCol(SUM, bcol, null);
var b = new MeasureCol(SumWT, bcol, bcol1);
var c = new MeasureCol(Quartile, bcol, 4)
4.BCol,DimCol,MeasureCol场景举例
表格组件上绑定维度和度量列,并设置按列排序,Top N。
在表格(图表1)的脚本对话框中设置脚本如下:
图表1.binding.source = "咖啡中国市场销售数据.sqry"
var bcol1 = new BCol("市场级别", STRING, true);
var bcol2 = new BCol("市场分布", STRING, true);
var dcol1 = new DimCol(bcol1);
var dcol2 = new DimCol(bcol2);
var bcol3 = new BCol("销量", DOUBLE, false);
var bcol4 = new BCol("利润", DOUBLE, false);
var bcol5 = new BCol("销售额", DOUBLE, false);
var mcol1 = new MeasureCol(SUM, bcol3, null);
var mcol2 = new MeasureCol(SumWT, bcol4, bcol5);
var mcol3 = new MeasureCol(Quartile, bcol4, 4);
dcol1.sortType = 6; //市场级别上设置按列排序
dcol1.sortBy = mcol1; //按列排序列为销量_总和
dcol1.sortRank = 1; //指定Top N为1
dcol1.sortGroupOthers=true; //设置是否显示显示Top N以外的其它数据
dcol1.showTotal=true; //设置小计,默认为后置
dcol1.groupSpan=false; //设置市场级别是否合并单元格
图表1.binding.clearCols();
图表1.binding.addCol(0, dcol1);
图表1.binding.addCol(1, dcol2);
图表1.binding.addCol(2, mcol1);
图表1.binding.addCol(3, mcol2);
图表1.binding.addCol(4, mcol3);
则结果如下图所示:

5.DateCol
概述:创建日期类型字段。
语法:new DateCol(QCol col, int level);
col: 一个日期类型的字段;
level:日期层次,是年,季度,月,周等;
QCol 包括 BCol、 DimCol、 MeasureCol、 ChartDimCol、 ChartMeasureCol。
➢例如:
var bcol = new BCol("交易时间", DATE_TIME, true);
var dtcol = new DateCol(bcol, QUARTER_GROUP);
var dcol = new DimCol(c); //dcol可以绑定到表格上
•日期层次(LEVEL)
区域类型 |
相应的整数 |
说明 |
|---|---|---|
YEAR |
33 |
按年分组 |
QUARTER_GROUP |
2 |
按季度分组 |
MONTH_GROUP |
3 |
按月份分组 |
WEEK_GROUP |
4 |
按周分组 |
DAY_GROUP |
5 |
按天分组 |
HOUR_GROUP |
6 |
按小时分组 |
MINUTE_GROUP |
7 |
按分钟分组 |
SECOND_GROUP |
8 |
按秒分组 |
QUARTER |
34 |
季度 |
MONTH |
35 |
月份 |
WEEK |
36 |
星期 |
DAY |
37 |
天 |
DAY_OF_WEEK |
41 |
返回当前日期是周几 |
HOUR |
38 |
小时 |
MINUTE |
39 |
分钟 |
SECOND |
40 |
秒 |
概述:创建图表所用的维度字段。
语法:new ChartDimCol(QCol col);
属性:
axisOpt:设置维度字段对应的轴属性。
sortRank:设置按列排序中Top N。
sortType:设置排序类型,0:无序,1:升序,2:降序,8:指定排序,16:手动排序,5:按列排序升序,6:按列排序降序。
sortBy:设置按列排序字段 。
sortGroupOthers:设置是否显示Top N以外的其它数据。
showTotal:设置组的小计。
➢例如:
var bcol = new BCol("reseller", BOOLEAN, true);
var b = new ChartDimCol(bcol);
概述:创建图表所用的度量字段。
语法:new ChartMeasureCol(String total, QCol col, QCol col2) //没有 col2 时设置为 null
total:统计函数。
col:是需要做统计函数的度量字段。
col2:做统计时需要的第二字段,对于部分函数需要。
➢例如:
计算数据的权重之和函数 SumWT(col['sales'], col['profit']) ;计算数据的四分位点Quartile(col['sales'], 4) ;
col['profit']);
axisOpt:该度量数据段对应的轴属性; // new AxisOpt();
➢例如:
var bcol = new BCol("price", DOUBLE, false);
var bcol1 = new BCol("profit", DOUBLE, false);
var a = new ChartMeasureCol(SUM, bcol, null);
var b = new ChartMeasureCol(SumWT, bcol, bcol1);
var c = new ChartMeasureCol(Quartile, bcol, 4)
8.SingleMarkCol
概述:创建非雷达图的标记字段。标记类型包括柱状图、线图、点图等。
语法:new SingleMarkCol(ChartCol col, int type)
col:设置轴的字段。
type:设置轴的标记类型,支持的值为:柱状图、堆积柱状图、堆积3D柱状图、线图、堆积线图、面积图、堆积面积图、点图、堆积点图、地图、Gis地图、雷达图、填充雷达图、瀑布图、帕累托图、直方图、盒须图、指标卡、热力图、甘特图
axisOpt:该度量数据段对应的轴属性。
➢例如:
var bcol1 = new BCol("销量", DOUBLE, false);
var mcol = new ChartMeasureCol(SUM, bcol1, null);
var a = new SingleMarkCol(mcol, BAR);
9.BCol,ChartDimCol,ChartMeasureCol,SingleMarkCol场景举例
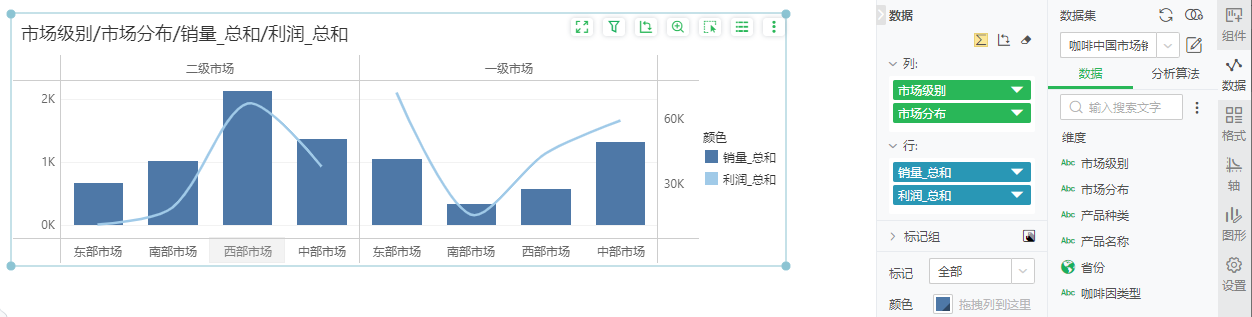
图表组件上绑定维度和度量列,X上绑定“市场级别”和“市场分布”,Y上绑定“销量”和“利润”,并设置汇总函数为“总和”,“销量”的图表类型为柱图,“利润”的图表类型为线图。
图表1.binding.source = "咖啡中国市场销售数据.sqry"
var bcol1 = new BCol("市场级别", STRING, true);
var bcol2 = new BCol("市场分布", STRING, true);
var dcol1 = new ChartDimCol(bcol1);
var dcol2 = new ChartDimCol(bcol2);
var bcol3 = new BCol("销量", DOUBLE, false);
var bcol4 = new BCol("利润", DOUBLE, false);
var mcol1 = new ChartMeasureCol(SUM, bcol3, null);
var smcol1 = new SingleMarkCol(mcol1, BAR);
var mcol2 = new ChartMeasureCol(SUM, bcol4, null);
var smcol2 = new SingleMarkCol(mcol2, LINE);
图表1.binding.clearXCols();
图表1.binding.clearYCols();
图表1.binding.xCols = [dcol1, dcol2]
图表1.binding.yCols = [smcol1, smcol2]
则结果如下图所示:

10.RadarMarkCol
概述:创建雷达字段。
语法:new RadarMarkCol(Array cols)
cols:设置图表度量字段 ;
axisOpt:设置轴的选项 ;
➢例如:
var bcol1 = new BCol("销量", DOUBLE, false);
var mcol1 = new ChartMeasureCol(SUM, bcol1,null);
var bcol2 = new BCol("利润", DOUBLE, false);
var mcol2 = new ChartMeasureCol(SUM, bcol2,null);
var bcol3 = new BCol("销售额", DOUBLE,false);
var mcol3 = new ChartMeasureCol(SUM, bcol3,null);
var mcols = [mcol1,mcol2, mcol3];
var a = new RadarMarkCol(mcols);
图表1.binding.clearYCols();
图表1.binding.addYCol(0, a)
11.NamedGroupCol
概述:创建图表所用的分组字段。
语法:new NamedGroupCol(String name, int type, boolean dim);
setGroups:设置分组的名称。
getGroups:获取分组的名称。
name:获取分组字段的名称。
view:获取分组字段的别名。
dtype:获取字段的类型。
dim:获取字段是度量还是维度。
➢例如:
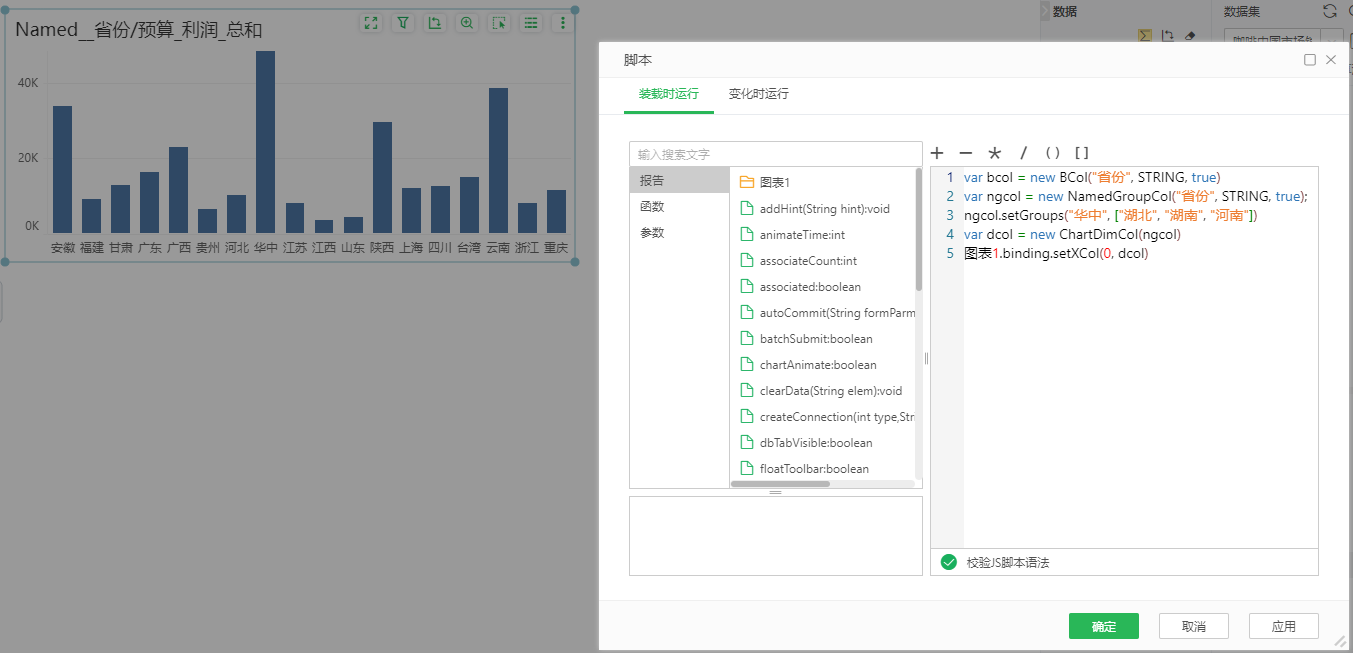
设置维度值分组,假设图表上绑定维度字段“省份”,将对应的值“湖北”,“湖南”,“河南”分成一组“华中”。
var bcol = new BCol("省份", STRING, true)
var ngcol = new NamedGroupCol("省份", STRING, true);
ngcol.setGroups("华中", ["湖北", "湖南", "河南"])
var dcol = new ChartDimCol(ngcol)
图表1.binding.setXCol(0, dcol)
结果如下:

概述:定位区域,不同组件会有不同的type和level。定位好区域后,可以对指定区域设置格式、高亮、超链接等。
语法:new Locator(Object path, int type, int level);
type:是指区域的类型,包括CELL,ROW,COL,OBJECT,TITLE,SUB_TITLE,CHART_XTITLE,CHART_YTITLE,AXIS,AXIS_LINE,AXIS_LABEL, RADAR_AXIS,MARK,MARK_TEXT,LEGENDS,LEGEND,LEGEND_BAND,LEGEND_TITLE,LEGEND_ITEM,PLOT,GRID_LINE,LABEL_FORM,SHAPE_FORM,TARGET_LINE,TREND_LINE。
在本产品中数据类型也可以用常量来替换,对应关系如下表。
区域类型 |
相应的整数 |
说明 |
|---|---|---|
CELL |
1 |
单元格 |
ROW |
2 |
行 |
COL |
3 |
列 |
OBJECT |
4 |
对象 |
TITLE |
5 |
标题 |
SUB_TITLE |
6 |
次标题 |
CHART_XTITLE |
10 |
图表的列轴标题 |
CHART_YTITLE |
11 |
图表的行轴标题 |
AXIS |
12 |
轴的整体(包括轴的刻度、标签、轴线等) |
AXIS_LINE |
13 |
轴线 |
AXIS_LABEL |
14 |
轴的标签 |
RADAR_AXIS |
15 |
雷达图的轴 |
MARK |
16 |
标记 |
MARK_TEXT |
17 |
标记值 |
LEGEND |
18 |
图例 |
LEGEND_BAND |
19 |
连续的图例区域 |
LEGEND_TITLE |
20 |
图例的标题 |
LEGEND_ITEM |
21 |
图例的内容 |
LEGENDS |
22 |
全部图例 |
PLOT |
23 |
图表区域 |
GRID_LINE |
24 |
网格线 |
UNSELECTED_CELL |
30 |
未选择的区域 |
level:表示级别,包括HEADER,DETAIL,FOOTER,COLOR_LEGEND,SIZE_LEGEND,TPATTERN_LEGEND,SPATTERN_LEGEND。
paths: 是一个字符串数组,用来表示路径。
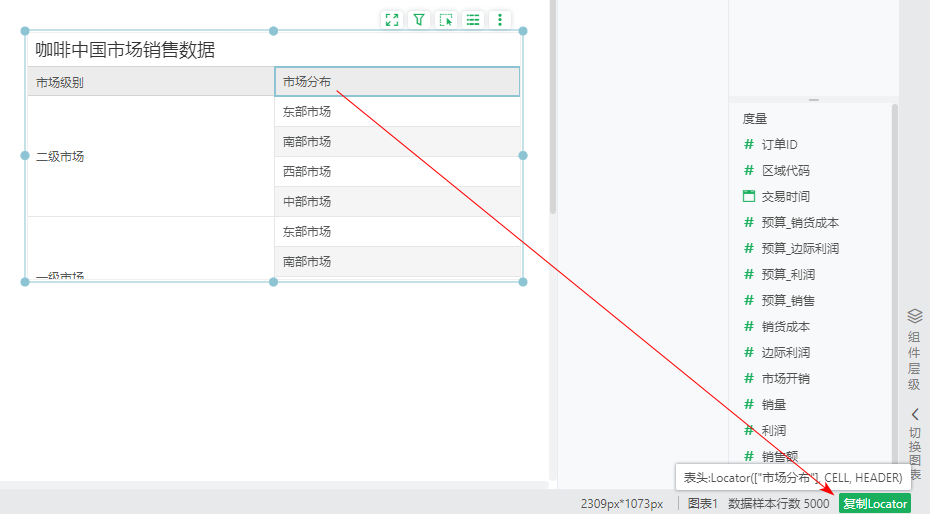
获取方式:选中对应区域,鼠标悬浮于画布右下角的“复制Locator”可查看Locator信息,点击可复制。

➢例如:
var b = new Locator (k); // 假设 k = new g5.Locator();
var c = new Locator (paths, type, level);
在本产品中数据类型也可以用常量来替换,对应关系如下表。
区域等级 |
相应的整数 |
说明 |
|---|---|---|
HEADER |
1 |
表头区域 |
DETAIL |
2 |
表的主体区域 |
FOOTER |
3 |
表尾区域 |
COLOR_LEGEND |
4 |
颜色图例 |
SIZE_LEGEND |
5 |
大小图例 |
TPATTERN_LEGEND |
6 |
图案图例 |
SPATTERN_LEGEND |
7 |
形状图例 |
•表格组件的区域

区域类型 |
序号 |
表达方式 |
|---|---|---|
表的整体区 |
1 |
var loc = new Locator([],OBJECT,DETAIL); |
表的标题区域 |
2 |
var loc = new Locator([],TITLE,DETAIL); |
表的列头区域 |
3 |
var loc = new Locator(["市场级别"],CELL,HEADER); |
表的数据区域 |
4 |
var loc = new Locator(["市场级别"],CELL,DETAIL); |
表的数据区域 |
5 |
var loc = new Locator(["Sum_销量"],CELL,DETAIL); |
表的数据区域(汇总表-小计) |
6 |
var loc = new Locator(["市场级别","市场分布"],CELL,DETAIL);//paths为当前字段与最内层维度字段 |
表的数据区域(汇总表-小计) |
7 |
var loc = new Locator(["市场级别", "Sum_销量"],CELL,DETAIL);//paths为当前字段与最内层维度字段 |
表的小计区域(汇总表-合计) |
8 |
var loc = new Locator(["ROOT","市场级别"],CELL,FOOTER); |
表的合计区域(汇总表-合计) |
9 |
var loc = new Locator(["ROOT","Sum_销量"],CELL,FOOTER); |
行号列的列头区域 |
10 |
var loc = new Locator(["ROW_ID"],CELL,HEADER); |
行号列的数据区域 |
11 |
var loc = new Locator(["ROW_ID"],CELL,DETAIL); |
行号列的合计区域 |
12 |
var loc = new Locator(["ROW_ID"],CELL,FOOTER); |
新增表头行数后,表头的格子 |
13 |
var loc = new Locator(["0,0"], CELL, HEADER); |
新增表头行数后,行号列的表头格子 |
14 、15 |
var loc = new Locator(["ROW_ID","0"], CELL, HEADER); var loc = new Locator(["ROW_ID","1"], CELL, HEADER); |
•交叉表组件的区域

区域类型 |
序号 |
表达方式 |
|---|---|---|
交叉表的整体区域 |
1 |
var loc = new Locator([],OBJECT,DETAIL); |
交叉表的标题区域 |
2 |
var loc = new Locator([],TITLE,DETAIL); |
行表头与列表头的交叉区域 |
3 |
var loc = new Locator(["市场级别", "咖啡因类型"], CELL, HEADER); |
列表头区域-第一行表头 |
4 |
var loc = new Locator(["市场级别", "市场分布", "Sum_利润"], CELL, HEADER); |
列表头区域-第二行表头 |
5 |
var loc = new Locator(["市场分布", "市场分布", "Sum_利润"], CELL, HEADER); |
列表头区域-指标名称行 |
6 |
var loc = new Locator(["市场分布", "Sum_利润"], CELL, HEADER); |
列表头区域-第二行-列小计 |
7 |
var loc = new Locator(["市场分布", "市场级别", "Sum_利润"], CELL, HEADER); |
列表头区域-第三行-列小计 |
8 |
var loc = new Locator(["市场级别","Sum_利润",], CELL, HEADER); |
列表头区域-列合计-第一行 |
9 |
var loc = new Locator(["市场级别", "ROOT", "Sum_利润"], CELL, HEADER); |
列表头区域-列合计-第二行 |
10 |
var loc = new Locator(["市场分布", "ROOT", "Sum_利润"], CELL, HEADER); |
列表头区域-列合计-第三行 |
11 |
var loc = new Locator(["ROOT", "Sum_利润"], CELL, HEADER); |
第一个行表头 |
12 |
var loc = new Locator(["咖啡因类型"], CELL, HEADER); |
第二个行表头 |
13 |
var loc = new Locator(["产品种类"], CELL, HEADER); |
行表头区域-第一列表头 |
14 |
var loc = new Locator(["产品种类", "咖啡因类型"], CELL, HEADER); |
行表头区域-第二列表头 |
15 |
var loc = new Locator(["产品种类", "产品种类"], CELL, HEADER); |
行表头区域-行小计 |
16 |
var loc = new Locator(["咖啡因类型", "产品种类"], CELL, HEADER); |
行表头区域-行合计 |
17 |
var loc = new Locator(["ROOT", "咖啡因类型"], CELL, HEADER); |
行表头区域-行合计 |
18 |
var loc = new Locator(["ROOT", "产品种类"], CELL, HEADER); |
汇总区域-合计格子 |
19 |
var loc = new Locator(["产品种类", "市场分布", "Sum_利润"], CELL, DETAIL); |
汇总区域-行小计格子 |
20 |
var loc = new Locator(["咖啡因类型", "市场分布", "Sum_利润"], CELL, DETAIL); |
汇总区域-行合计 |
21 |
var loc = new Locator(["ROOT", "市场分布", "Sum_利润"], CELL, FOOTER); |
汇总区域-列合计 |
22 |
var loc = new Locator(["ROOT", "市场级别", "Sum_利润"], CELL, FOOTER); |
汇总区域-列合计 |
23 |
var loc = new Locator(["产品种类", "市场级别", "Sum_利润"], CELL, DETAIL); |
汇总区域-行列合计交叉格子 |
24 |
var loc = new Locator(["咖啡因类型", "市场级别", "Sum_利润"], CELL, DETAIL); |
合计单元格 |
25 |
var loc = new Locator(["ROOT","ROOT", "Sum_利润"], CELL, FOOTER); |
•自由式表格组件的区域
区域类型 |
表达方式 |
|---|---|
自由式表的整体区域 |
var loc=new Locator([], OBJECT, DETAIL); |
自由式表的表头区域 |
var loc=new Locator([], TITLE, DETAIL); |
自由式表的数据区每一行 |
var loc=new Locator(["r-i"], ROW, DETAIL);//第一行i取0,第二行为1,依次类推 |
自由式表的数据区每一列 |
var loc=new Locator(["c-i"], COL, DETAIL);//第一列i取0,第二列为1,依次类推 |
自由式表的数据区域 |
var loc=new Locator(["i, j"], CELL, DETAIL);//第一行第一列i,j都为0,第一行第二列i为0,j为1,依次类推 |
自由式表的行表头每一行 |
var loc=new Locator(["r-i"], ROW, HEADER);//第一行i取0,第二行为1,依次类推 |
自由式表的列表头每一列 |
var loc=new Locator(["c-i"], COL, HEADER);//第一行i取0,第二行为1,依次类推 |
行表头与列表头的交叉区域 |
var loc=new Locator(["0,0"], CELL, HEADER); |
•图表组件的区域
区域类型 |
表达方式 |
|---|---|
整个图表 |
var loc = new Locator([],OBJECT,DETAIL); |
列轴的标题区域 |
var loc = new Locator([],XTITLE,DETAIL); |
行轴的标题区域 |
var loc = new Locator([],YTITLE,DETAIL); |
雷达的标题区域 |
var loc = new Locator([],RADAR_TITLE,DETAIL); |
列轴标签区域 |
var loc = new Locator(["Product"],AXIS_LABEL,DETAIL); |
行轴标签区域 |
var loc = new Locator(["Sum_Sales"],AXIS_LABEL,DETAIL); |
列轴的外层标签区域 |
var loc = new Locator(["Product_Type"],AXIS_LABEL,DETAIL); |
行轴的轴线区域 |
var loc = new Locator(["Sum_Sales"],AXIS_LINE,DETAIL); |
列轴的轴线区域 |
var loc = new Locator(["Product_Type"],AXIS_LINE,DETAIL); |
图例的标题区域 |
var loc = new Locator(["Market_Size"],LEGEND_TITLE,COLOR_LEGEND); //level分为COLOR,TPATTERN/SPATTERN,SIZE |
图例的数据区域 |
var loc = new Locator(["Market_Size"],LEGEND_BAND,COLOR_LEGEND); //level分为COLOR_LEGEND,TPATTERN_LEGEND/SPATTERN_LEGEND,SIZE_LEGEND |
整个图例 |
var loc = new Locator(["MARKET"],LEGEND,COLOR_LEGEND); |
绘图区域 |
var loc = new Locator([],PLOT,DETAIL); |
行轴对应的网格线 |
var loc = new Locator(["Sum_Sales"],GRID_LINE,DETAIL); |
列轴对应的网格线 |
var loc = new Locator(["Product_Type"],GRID_LINE,DETAIL); |
目标线 |
var loc = new Locator(["Sum_SALES"],TARGET_LINE,DETAIL); |
趋势线 |
var loc = new Locator(["Sum_SALES"],TREND_LINE,DETAIL); |
图表标记区域 |
var loc = new Locator(["Sum_SALES"],MARK,DETAIL); |
气泡图的标记 |
var loc = new Locator(["气泡"],MARK,DETAIL); |
雷达图的标记 |
var loc = new Locator(["Sum_AREA_CODE","Sum_BUDGET_COGS","Sum_BUDGET_MARGIN"],MARK,DETAIL); |
地图的标记 |
var loc = new Locator(["_DATA_LATITUDE_"],MARK,DETAIL) |
帕累托图上的线和点 |
var loc = new Locator(["Sum_SALES"],MARK,SUB_MARK); |
瀑布图的汇总柱子 |
var loc = new Locator(["Sum_利润_sum_"],MARK,SUB_MARK); |
图表标记值区域 |
var loc = new Locator(["Sum_Sales"],MARK_TEXT,DETAIL); |
词云图的标签 |
var loc = new Locator(["词云"],MARK_TEXT,DETAIL); |
气泡图的标签 |
var loc = new Locator(["气泡"],MARK_TEXT,DETAIL); |
雷达图的标签 |
var loc = new Locator(["Sum_AREA_CODE","Sum_BUDGET_COGS","Sum_BUDGET_MARGIN",MARK_TEXT,DETAIL); |
地图的标签 |
var loc = new Locator(["_DATA_LATITUDE_"],MARK_TEXT,DETAIL) |
•文本/图片/网页/轮播/富文本/时钟
区域类型 |
表达方式 |
|---|---|
整个区域 |
var loc=new Locator([],OBJECT,DETAIL); |
•提交
区域类型 |
表达方式 |
|---|---|
整个区域 |
var loc=new Locator([],COMMIT_TEXT,DETAIL); |
•仪表/范围过滤
区域类型 |
表达方式 |
|---|---|
整个区域 |
var loc=new Locator([],OBJECT,DETAIL); |
标题 |
var loc=new Locator([],TITLE,DETAIL) |
•列表过滤/树过滤/下拉参数/列表参数/树参数/文本参数/上传的区域
区域类型 |
表达方式 |
|---|---|
整体区域 |
var loc=new Locator([],OBJECT,DETAIL); |
表头区域 |
var loc=new Locator([],TITLE,DETAIL); |
数据区域 |
var loc=new Locator([],CELL,DETAIL); |
•日期组件的区域
区域类型 |
表达方式 |
|---|---|
表头区域 |
var loc=new Locator([],TITLE,DETAIL); |
次表头区域 |
var loc=new Locator([],SUB_TITLE,DETAIL); |
数据区域 |
var loc=new Locator([],CELL,DETAIL); |
•选项卡组件的区域
区域类型 |
表达方式 |
|---|---|
整体区域 |
var loc1=new Locator([],OBJECT,DETAIL); |
被选中的区域 |
var loc=new Locator([],CELL,DETAIL); |
未被选中的区域 |
var loc=new Locator([],UNSELECTED_CELL,DETAIL); |
概述:颜色有五种构造法。
•var a = new Color();// 无参数时取默认颜色,默认为黑色。
•var b = new Color(java.awt.Color.RED); //java.awt.Color 对象作为参数对象
•var c = new Color(11184810); // 颜色为 0xAAAAAA,参数是一个十进制整型数据
•var d = new Color(22, 123, 222); // 创建具有指定红色、绿色和蓝色值的不透明的sRGB颜色,这些值都在 (0 - 255) 的范围内。
•var e = new Color(22, 123, 222, 10); // 创建具有指定红色、绿色、蓝色和 透明值的sRGB颜色,这些值都在 (0 - 255) 的范围内。
➢例如:
var loc=new Locator(["product"],CELL,DETAIL);
var color=new Color(java.awt.Color.RED);
Table1.setBackground(loc,color);
概述:表示一个数据表 , 展现数据时所需要的数。
dim(int c):检测当前字段是否是维度字段。
size(int c):获取特定列的行数,如果是-1,则获取所有列的行数。
csize():获取列数。
hsize():获取数据区域的表头数。
header(int c):获取指定列的标题,如果有别名,则显示别名。
ctype(int c):获取指定列的数据类型。
getInt(int r, int c):获取指定位置的整型值。
getDouble(int r, int c):获取指定位置的双精度浮点类型值。
get(int r, int c):获取指定位置的数据。
set(int r, int c, Object data):在指定位置设置数据。
exists(int r, int c, boolean wait):检测指定位置的数据,当c的值为-1时,检测所有数据,当需要检测的数据不存在时,是否继续等待。
➢注意:当需要获取DataGrid的数据的时候,需要用到此函数来判断执行位置的数据是否已经执行完成。
cancel():取消这个数据。
dispose():布置数据。
removeLink(int r, int c):移除指定位置的超链接。
setBackground(int r, int c, Color bg):设置指定位置的背景颜色。
setForeground(int r, int c, Color fg):设置指定位置的前景颜色。
setFont(int r, int c, GFont font):设置指定位置的格式。
indexOf(String Col):获取指定列的索引。
print(int rows):日志中打印前rows行数据。
rows(Object state):获取填报表格指定的行,state的值有ORIGINAL(无变化的数据行),ADDED(增加的数据行),MODIFIED(更改的数据行),DELETED(删除的数据行),具体参考:脚本填报。
updateFlag(Object state) 提交指定的行,用于填报表格,具体参考:脚本填报。
➢举例:
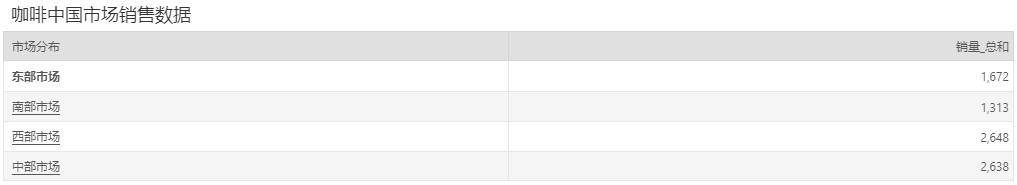
移除表格某列上的超链接,并设置对应的格式,假设表格绑定字段“市场分布”和“销量”,在“市场分布”列上设置了超链接,如果移除某些单元格上的超链接,则在表格组件的脚本上写入如下脚本:
var d1 = getViewData("图表1")
var c = new GFont("Dialog", BOLD, 12);
if(d1!=null){
d1.exists(10000, -1, true)
for(var i =1; i < d1.size(-1); i++){
if(d1.get(i, 0) == "东部市场"){
d1.removeLink(i, 0)
d1.setFont(i, 0, c)
}
}
}
效果如下:

字体:此字体对象能支持UNDERLINE(下划线),STRIKETHROUGH(删除线),对应 g5.meta.GFont的类。
name:字体的类型,包括Dialog、 Arial 等。
style:样式,包括PLAIN, BOLD 和 ITALIC。
size:字体大小。
strikeline:添加删除线,相应的常量值为 2。
underline:添加下划线,相应的常量值为 1。
通过GFont(name,style,size); 来设定字体。
➢例如:
var c = new GFont("Dialog", BOLD, 12);
c.underline=1;
概述:边框,有三种构造方法。
•var a = new Insets(); // 调用默认的边框值。
•var c = new Insets(1,1,1,1); // 参数是四个整型值,指定顶部、左边、底部、右边区域对象。
或var c = new Insets(THICK_LINE, THICK_LINE, THICK_LINE, THICK_LINE);
•通过 left, right, top, bottom 来对对象进行引用, a.left=1; a.right=1; a.top=1; a.bottom=1;
17.Rectangle
概述:指定坐标空间中的一个区域,有三种构造。
•var a = new Rectangle ();
•var b = new Rectangle (k); //假设 k = new java.awt.Rectangle ();
•var c = new Rectangle (1, 1, 1, 1); // 左上角作为原点,指定位置为 (x,y),区域的宽度和高度由width,height确定;
18.SimpleCol
概述:简单动态计算列,可用于通过脚本的方式添加简单动态计算列。简单的动态计算列包括七种格式:分别为差值、百分比、差值百分比、总数百分比、累计总计、移动计算、排名计算。
它需要的参数有三个,第一个是MeasureCol,第二个参数是Option(对应的计算),第三个是Addressing(对应的计算依据)。
sort:排序类型。
view:获取字段别名。
Option:对应的计算。
简单的动态计算对应的计算包括七种格式:分别为DiffOpt(差值)、PercentFromOpt(百分比)、DiffPercentOpt(差值百分比)、PercentTotalOpt(总数百分比)、RunningTotalOpt(累计总计)、MoveOpt(移动计算)、RankOpt(排名计算)。
•DiffOpt(差值)、PercentFromOpt(百分比)、DiffPercentOpt(差值百分比):可以有0个或者1个参数。当有0个参数时,默认的百分比方式为向前。当有1个参数时,选择百分比的方式有四个选项:FIRST、PERVIOUS、NEXT、LAST,也可以通过数字的方式,对应的分别是1、2、3、4。
•PercentTotalOpt(总数百分比):汇总百分比,可以有0个或者1个参数,当有0个参数时,默认的汇总方式是总和(SUM),当有1个参数时,需要传入一个字符串,当前支持四种汇总方式,分别为:最大值、最小值、平均和总和,其对应的字符串分别为:MAX、MIN、AVG、SUM(不区分大小写)。
•RunningTotalOpt(累计总计):可以有0个或者1个或者2个参数。当有0个或者1个参数的时候,和PercentTotalOpt一样。当有两个参数的时候,第一个参数对应的是汇总方式。第二个参数是一个QCol的对象,表示重置列。
•MoveOpt可以有0个,1个,2个,3个,4个,5个参数,这5个参数顺序分别对应的是:汇总方式,前一个,后一个,是否包含当前值,没有足够值则取空。对应的参数类型分别为字符串,short类型,short类型,boolean类型,boolean类型。它们的默认值为“SUM”,2,2,true,false。
•RankOpt:没有参数。
•Addressing:对应的计算依据。
在 Addressing 中,有两种 Addressing ,分别是PreDefinedAddressing (预定义计算依据)、 AdvancedAddressing (高级的计算依据)。
•PreDefinedAddressing
创建一个动态计算器字段,预定义计算依据,可以有0个或1个参数。当有0个参数时,默认的计算依据为TABLE_ACROSS,当有1个参数,有9种选项,分别为 :TABLE_ACROSS(表格横向)、TABLE_DOWN(表格纵向)、TABLE_ACROSS_DOWN(表格横向后纵向)、TABLE_DOWN_ACROSS(表格纵向后横向)、PANE_ACROSS(平面横向)、PANE_DOWN(平面纵向)、PANE_ACROSS_DOWN(平面横向后纵向)、PANE_DOWN_ACROSS(平面纵向后横向)、ADRESS_CELL(格子)。
计算依据可以用常量替换,对应关系如下表:
计算依据 |
相应的整数 |
|---|---|
TABLE_ACROSS |
1 |
TABLE_DOWN |
2 |
TABLE_ACROSS_DOWN |
3 |
TABLE_DOWN_ACROSS |
4 |
PANE_ACROSS |
5 |
PANE_DOWN |
6 |
PANE_ACROSS_DOWN |
7 |
PANE_DOWN_ACROSS |
8 |
ADRESS_CELL |
9 |
•AdvancedAddressing
创建一个动态计算器字段,高级的计算依据,其中可以有1个参数或者2个参数,当有1个参数的时候,是QCol对象的一个数组,表示计算依据的维度列。当有 2 个参数时,第一个参数是计算依据的维度列,第二个参数是QCol对象的一个数组,表示的是排序,即排序的度量列。
➢示例1:
PercentFromOpt( 百分比 ),相对于:TABLE_DOWN_ACROSS(表格横向后纵向)。
var option = new PercentFromOpt (LAST);
var address = new PreDefinedAddressing(TABLE_DOWN_ACROSS);
var bcol = new BCol("SALES", INTEGER , false);
var a = new MeasureCol(SUM, bcol, null);
var scol = new SimpleCol(a, option, address);
var b = new MeasureCol(NONE, scol, null);
交叉表 1.binding.addMeasure(0, b);
➢示例2:
PercentTotalOpt:汇总百分比,PreDefinedAddressing: ADRESS_CELL,格子。
var option = new PercentTotalOpt("AVG");
var address = new PreDefinedAddressing(ADRESS_CELL);
var bcol = new BCol("SALES", INTEGER , false);
var a = new MeasureCol(SUM,bcol,null);
var scol = new SimpleCol(a, option, address);
var b = new MeasureCol(NONE, scol, null);
表 1.binding.addCol(1, b);
➢示例3:
RunningTotalOpt:累计总计,AdvancedAddressing:高级计算依据。
var bcol1 = new BCol("市场级别", STRING, true);
var dimCol1 = new DimCol(bcol1);
var bcol1 = new BCol("市场分布", STRING, true);
var dimCol2 = new DimCol(bcol2);
var address = [dimCol1];
var option = new RunningTotalOpt("SUM", dimCol2);
var address1 = new AdvancedAddressing(address); // 类似在高级中设置计算依据为市场列
var bcol = new BCol("SALES", INTEGER , false);
var a = new MeasureCol(SUM,bcol,null);
var scol = new SimpleCol(a, option, address1);
var b = new MeasureCol(NONE, scol, null);
表 1.binding.addCol(0, b);
➢示例4:
AdvancedAddressing:高级计算依据,设置排序。
var bcol1 = new BCol("MARKET",STRING, true);// 定义列
var dimCol1 = new DimCol(bcol1);// 定义维度列,已经绑定的
var bcol2 = new BCol("SALES",INTEGER,false);// 定义列
var measure = new MeasureCol("AVG",bcol2,null);// 定义高级中的度量列,聚合方式为平均
measure.sortType=SORT_DESC;// 排序类型设置为降序,默认为升序
var address1 = [dimCol1]; // 定义高级中的计算依据为已存在的维度列
var sort = [measure];// 高级中的排序度量列
var option = new DiffOpt(FIRST);
var address = new AdvancedAddressing(address1, sort);// 计算依据为高级
var bcol = new BCol("ID", INTEGER , false);
var a = new MeasureCol(SUM,bcol,null);// 定义度量列
var scol = new SimpleCol(a, option, address);// 定义简单动态计算列
var b = new MeasureCol(NONE, scol, null);// 再将动态计算列定义为度量列
表 1.binding.addCol(4, b);// 给表 1 添加列
➢说明:
当计算依据不为空,使用一个有别名的字段时,名称和别名都需要取到。
➢例如:
定义有别名的列 var bcol1 = new BCol("MARKET","MARKET 的别名 ",STRING, true);
19.AdvancedCol
定义定制的动态计算,在定制的动态计算列中,可以有3个或者4个参数。当有3个参数时,需要的是name,script和addressing。其中name和script为字符串,addressing为一个addressing对象。当有4个参数时,多了一个secondary(二次计算参数),是一个boolean类型,默认值为false。
➢例如:
var script="diff(Sum(col['SALES']),PREVIOUS)" // 定义 script 参数值,对总和 _SALES 列求差值方向向前(FIRST (第一个)、 PREVIOUS (向前)、 NEXT (向后)、 LAST (最后一个))
var address = new PreDefinedAddressing(TABLE_DOWN);
var scol = new AdvancedCol("diff", script, address);
var b = new MeasureCol(NONE, scol, null);
表 1.binding.addCol(1, b);