1. 概述
1.1 应用场景
在制作报告中,用户对数据和一些报告的基本数据进行设计。
1.2 功能介绍
用户可以对报告的联动(空值策略、组件联动)、数据刷新、动画、可见性和优先级进行设置。
2. 设置
2.1 联动
在制作报告时,点击右侧工具栏【报告 > 空值策略和组件联动】,在展开的联动页面中设置空值策略、组件联动。

【过滤结果为空】默认勾选,所有过滤组件、传参组件和自定义参数都未勾选过滤值时,预览与查看报告时图表组件为空,默认勾选。
【过滤结果为全部数据】所有过滤组件、传参组件和自定义参数都未勾选过滤值时,预览与查看报告时图表组件为全部数据。
【排除参数组件】参数组件中添加了参数过滤,若勾选了排除参数组件,参数组件的下拉选项会显示所有值。
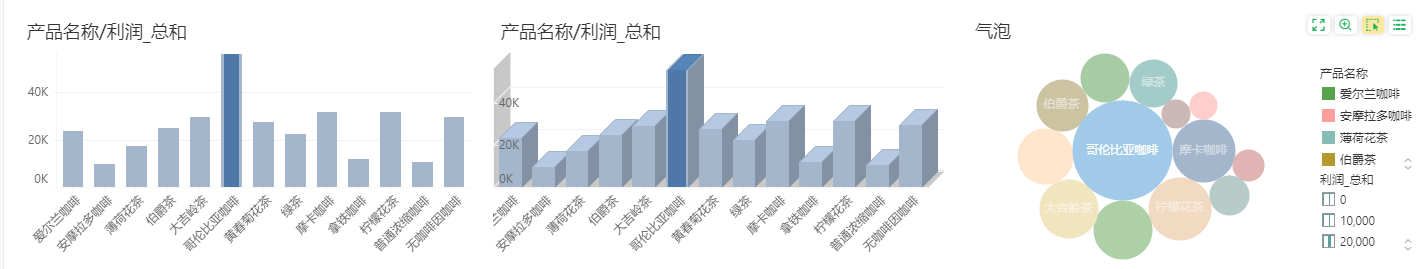
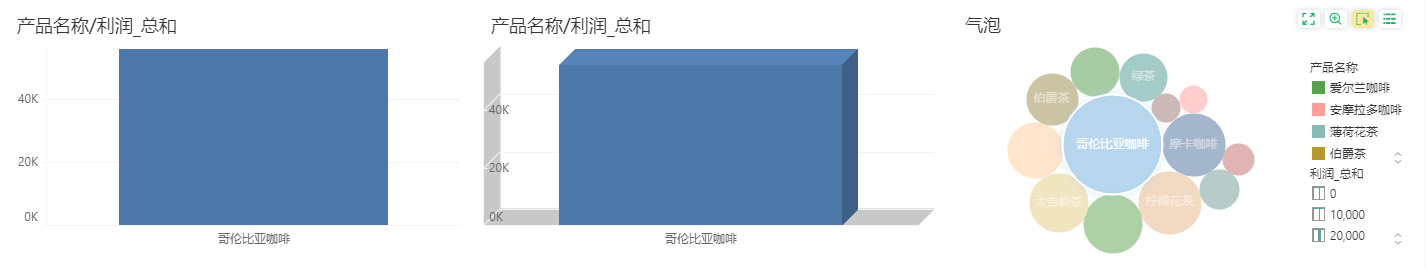
【过滤组件之间相互联动】勾选后,当前报告所有的过滤组件之间互相关联,默认勾选,默认最大联动组件个数值为6。超过设定的关联组件个数后,各过滤组件不再互相关联。
【笔刷联动仅保留联动数据】默认为非勾选状态,点击图表组件上的笔刷联动图标联动的目标图表按照叠加数据效果显示。勾选后,点击图表组件上的笔刷联动图标联动的目标图表只显示联动后的数据。


2.2 数据刷新
【获取实时数据】勾选后,当前报告的组件可以获取最新数据。
【数据推送】勾选后,用户可以推送数据到产品,主动进行数据刷新,可以节省报告刷新时的性能消耗。详情可参考大屏报告 > 数据推送。
【刷新间隔】默认不勾选。勾选后,设置页面的刷新间隔时长。例如10s,页面每隔10s刷新一次。
2.3 动画
【支持动画】勾选后,图表开启动画,包括加载动画、数据变化引起的过渡动画等,默认动画时长500ms。

您还可以通过脚本实现更多的动画效果。详情可参考下文的使用脚本实现动态增长排序。
2.4 可见性
【可见终端】设置报告可见的终端,包含PC端、移动端,其中移动端包括Pad、App、浏览器,未勾选则该终端不显示该报告。
2.5 优先级
【优先级】设置报告的优先级,可以选择最低、较低、中、较高、最高,默认为中。当系统中发生竞争资源的行为时,对于报告的执行,优先级高的用户先执行。如果用户的优先级相同,则根据报告的优先级判断谁优先执行。
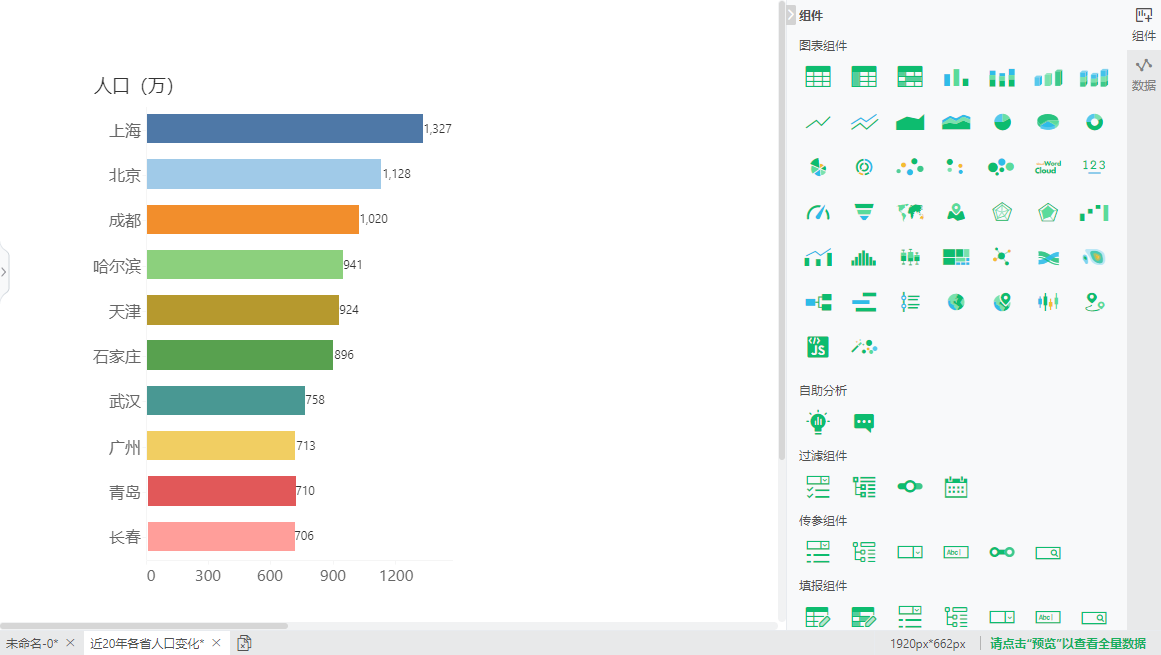
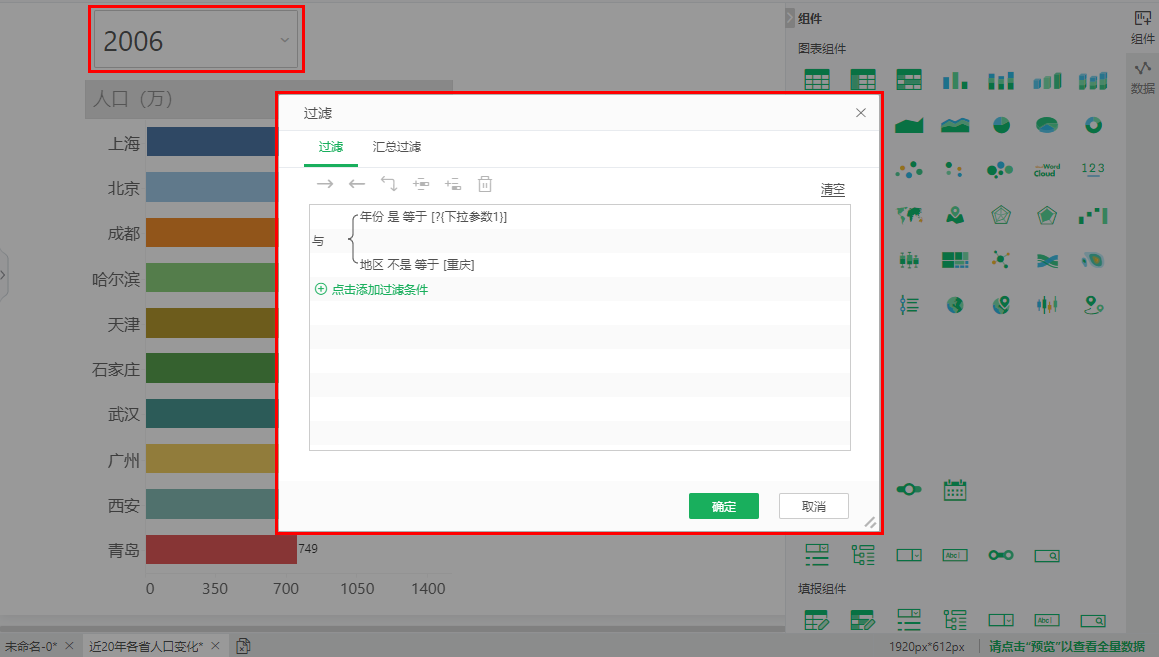
1)新建报告,添加柱图,绑定数据后设置按列排序TOP10

2)添加下拉参数组件,绑定数据后对柱图设置过滤

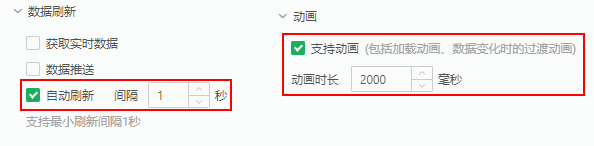
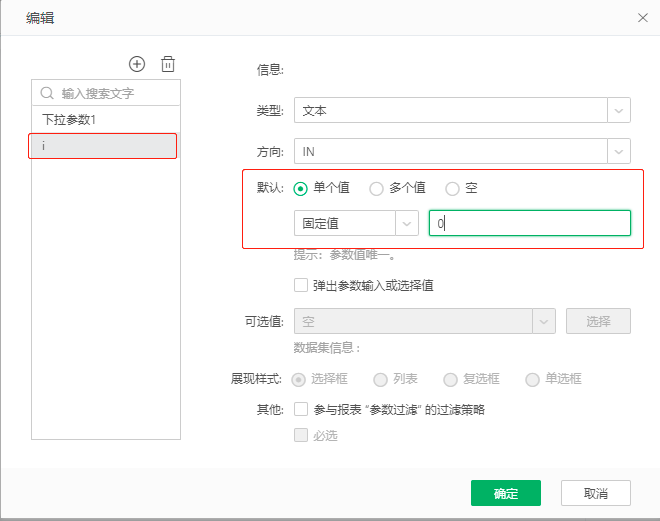
3)在右侧工具栏的【报告 > 数据刷新】中设置报表自动刷新间隔为1秒,在【报告> 动画】中设置动画时长2000毫秒;在顶部工具栏【参数 > 编辑参数】中添加报表参数“i”,默认值设置为0。


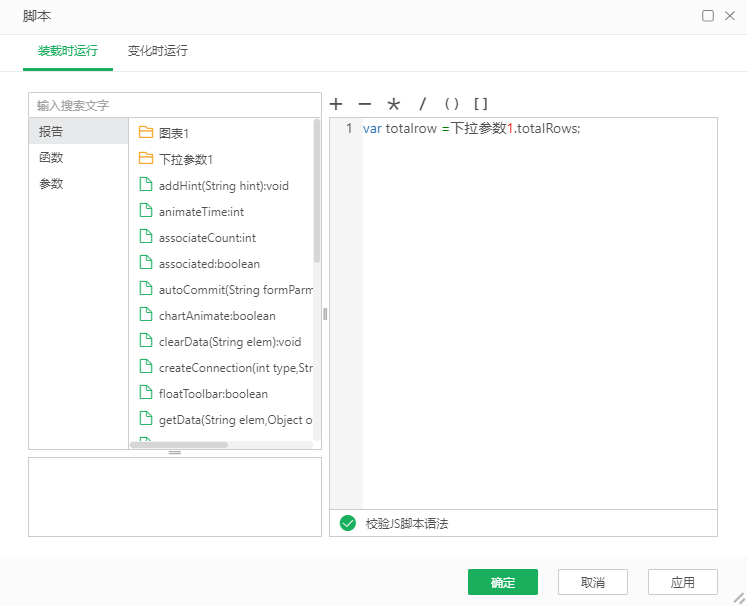
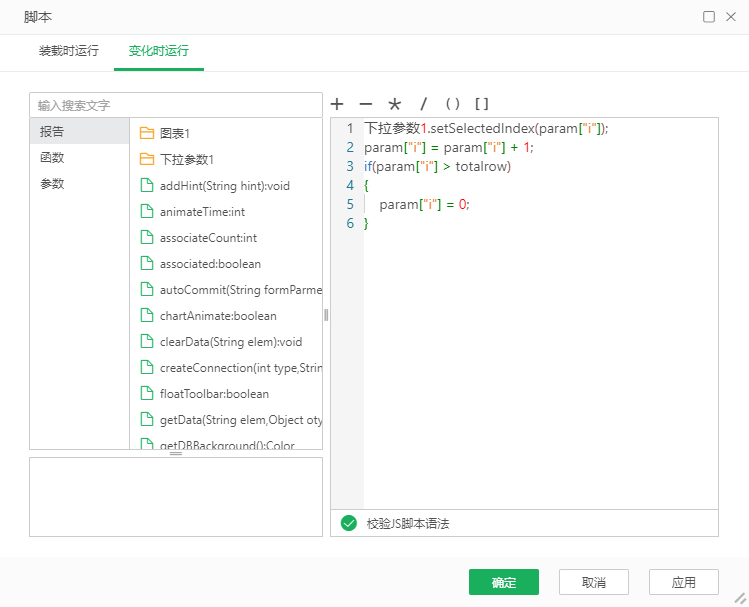
4)在右侧工具栏【报告 > 脚本】中编辑脚本。


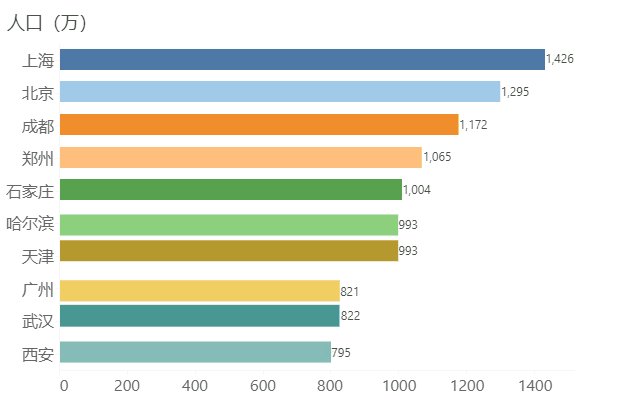
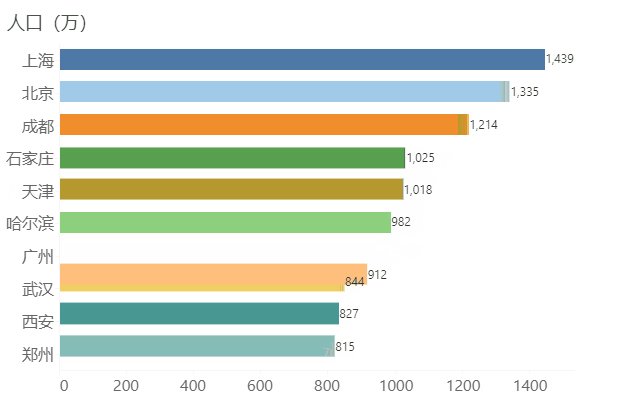
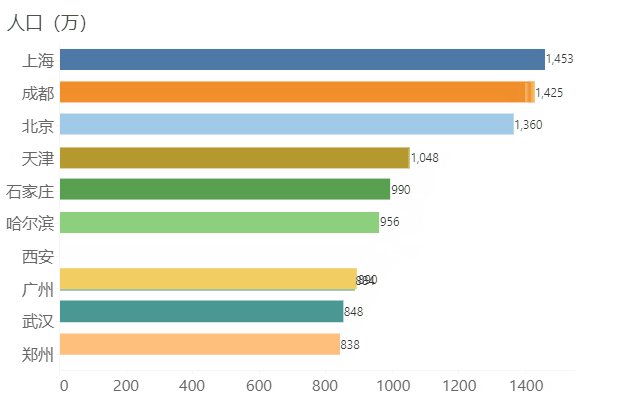
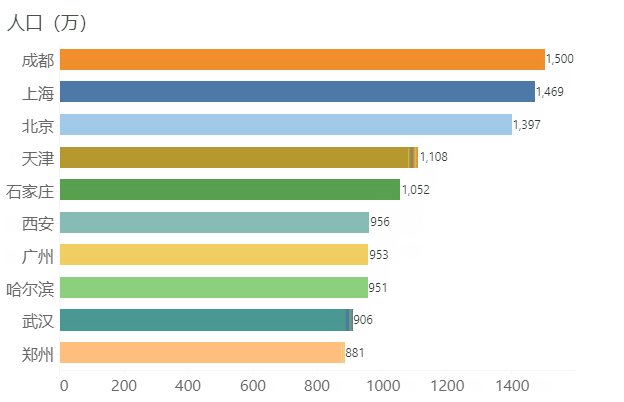
效果如图: