1.概述
1.1 应用场景
对报告整体的样式进行美化设置。
1.2 功能介绍
用户可以在这里一键设置当前报告的样式。
2.设置
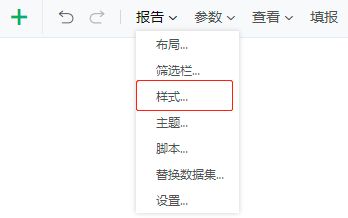
1)点击报告顶部工具栏【报告】-【样式】。

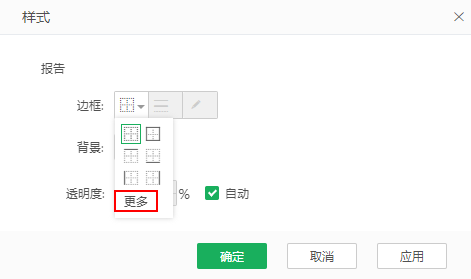
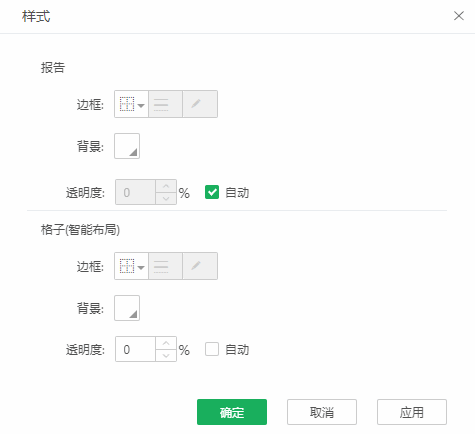
2)进入以下对话框进行报告样式的设置,包含边框、背景和透明度。
•自由布局

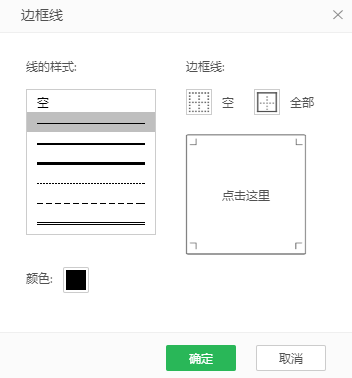
【边框】设置报告边框线的位置、线的样式和颜色。在位置中点击更多,进入边框线自定义编辑窗口。

边框线自定义编辑窗口中也可以设置线的样式和颜色。

【背景】设置报告背景的颜色,支持输入RGB颜色值,还支持设置渐变、图片和动画。
渐变支持设置单色、双色和渐变方式,编辑时在下方可以进行实时预览。

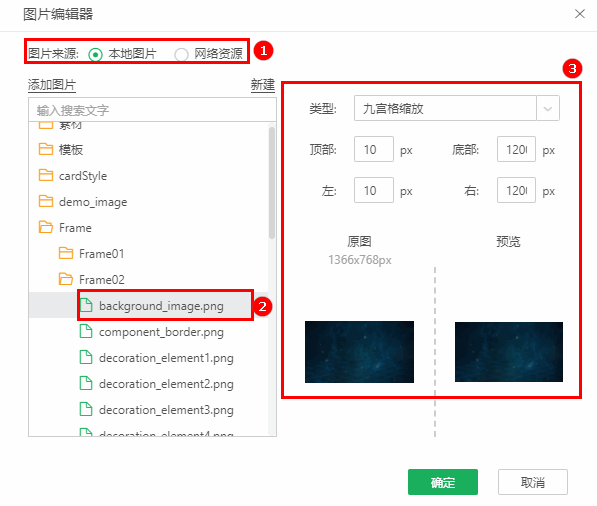
图片支持选择本地图片和网络资源,您可以直接使用产品中已添加的图片,也可以添加新的图片,在右侧支持显示原图尺寸。当选择图片类型为九宫格缩放时,设置图片位置后,可预览图片效果。

序号 |
内容 |
说明 |
|---|---|---|
1 |
图片来源 |
支持本地图片和网络资源,对应图片管理中的“添加图片”和“添加网络图片”。 点击“添加图片”或“添加网络图片”可以添加新的图片到产品中。本地图片中,弹出对话框选择本地图片进行选择和添加,图片名称默认为本地名称;网络资源中,弹出对话框,对网络图片进行命名,通过图片链接添加。 |
2 |
图片管理 |
支持搜索,更多里面支持重命名、复制、删除和移动,也可以拖拽进行移动操作。点击“新建”或文件夹-更多中的“新建文件夹”,你可以新建文件夹进行管理。 |
3 |
预览区 |
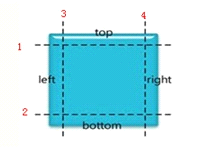
类型支持原图、拉伸、重复、缩放和九宫格缩放。 原图:背景显示为一个图片,按照图片原始尺寸展示图片。 拉伸:背景显示为一个图片,按照展示区域对图片拉伸使充满。 重复:背景按照一定比例重复显示图片。 缩放:背景显示为一个图片,按照一定缩放比例显示图片。 九宫格缩放:背景显示为一个图片,支持设置顶部、底部、左、右的位置。 九宫格缩放通过下图方式进行切割,把图分成 9 个部分, 线1、 2 进行横向拉伸, 3、 4 进行纵向拉伸,中间的方格即被整体拉伸。这样可以保证一个圆角图片被拉伸后还是一个圆角的图片。
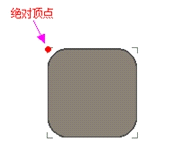
起始点是图片的左上角顶点,如果图片不是充满的,即有透明空间,起始点不是从有图片的位置开始,而是图片的绝对顶点。
【顶部】是指起始点到 1 号线的垂直距离。 【左】 是指起始点到 3 号线的水平距离。 【右】是指起始点到 4 号线的水平距离。 【底部】是指起始点到 2 号线的垂直距离。 ➢注意:顶部的值不能大于底部,左边的值不能大于右边。输入合法值后,图片预览区会显示图片被缩放后的展示结果。 |
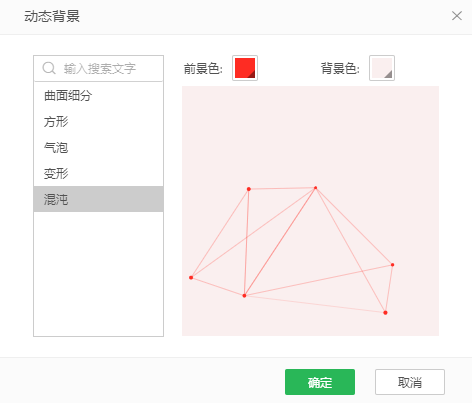
动画包含曲面细分、方形、气泡、变形和混沌等动态背景,其中部分动画支持配置背景颜色。

➢注意:动画需要大屏license。
【透明度】设置报告背景的透明度,默认0%。
•智能布局
在自由布局的基础上,智能布局除了能够支持报告样式的设置,还包含组件格子样式的设置,包含边框、背景、透明度。

【边框】设置组件格子边框线的位置、线的样式和颜色。在位置中点击更多,可以进入边框线自定义编辑窗口。
【背景】设置组件格子背景的颜色,支持输入RGB颜色值,还支持设置渐变、图片。
【透明度】设置组件格子背景的透明度,默认0%。
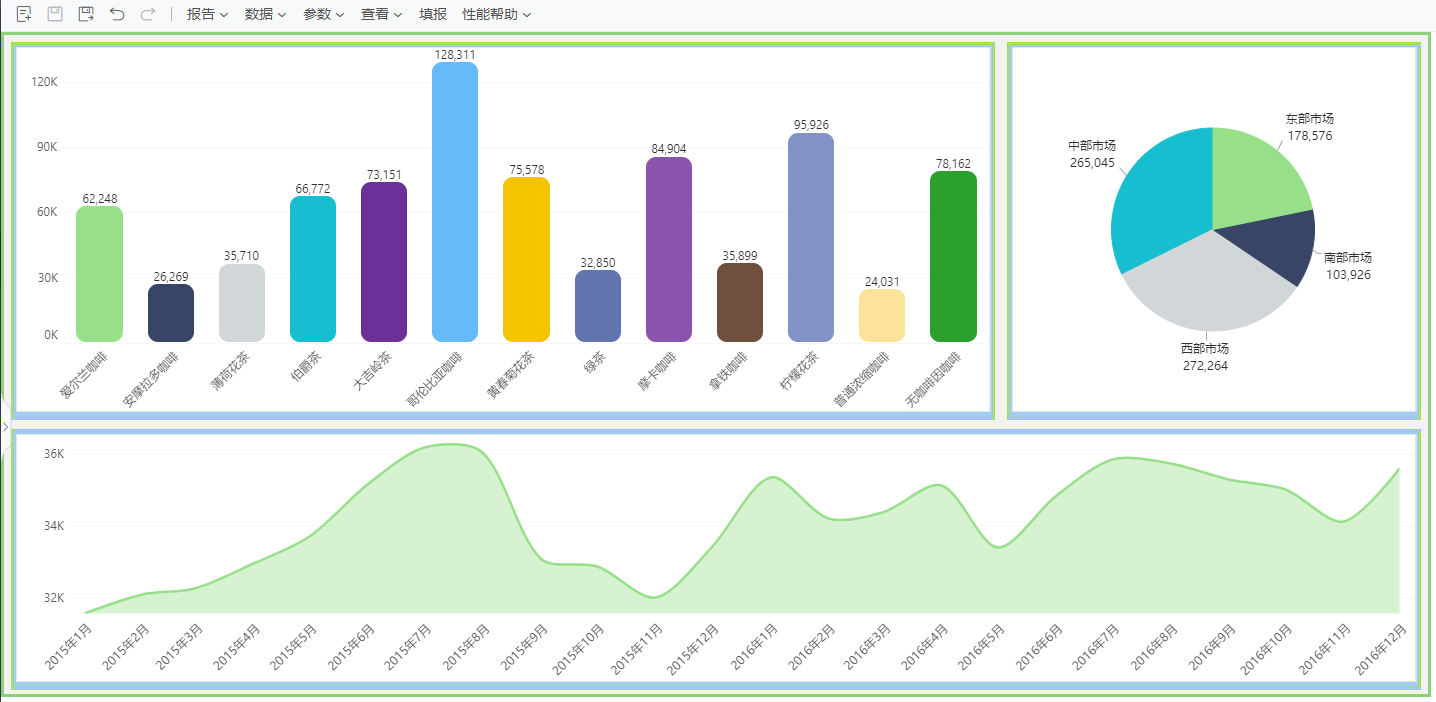
➢ 举例:
设置报告边框为全部、粗实线、深绿色8CD17D,背景色为灰色E6E6E6,透明度为50%;格子边框为全部、双线、绿色A3E043,背景色为蓝色4DA8EE,透明度为50%